或许,你认为 CSS 只能用来控制网页的结构与样式,但它的功能和应用却超乎你的想象。从逼真的图像到特效动画,优秀的开发者利用它已创造了无数种可能。
在本文中,我们精选了纯 CSS 实现的滤镜以及各种效果,与大家分享。它们都是开源的网页设计相关项目。除了体验之外,有兴趣的话,你还可以尝试来实现它们。
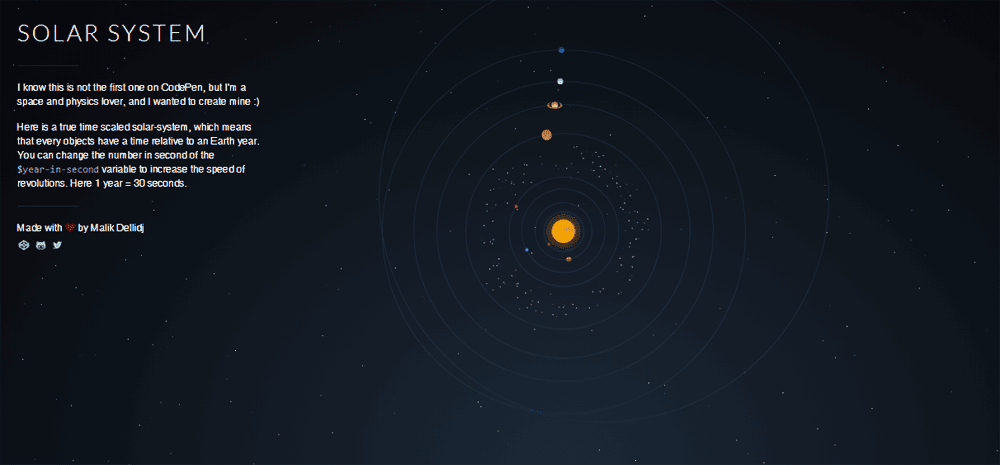
1.Solar System

哇!如果你对太空场景情有独钟,那么一定会被这个 CSS 实现的太阳系动画所震撼。作为空间学与物理学爱好者,作者参照了太阳系轨道运行的真实时间进行设计,意味着每个行星都有相对地球年的时间,准确的围绕太阳公转。
项目地址:https://codepen.io/kowlor/pen/ZYYQoy 2.Gradient Background Animation

对于网站性能来说,动画是众人皆知的问题引发者。如果优化不佳,它们会直接影响页面的打开速度。而这个 CSS 实现的漂亮的渐变动画,却相当的轻量,不仅易于编辑,而且支持自定义颜色。
项目地址:https://codepen.io/P1N2O/pen/pyBNzX 3.Stack Game

实现一款简单的游戏,并不一定需要 JS 的帮助,纯 CSS 也能够创造一款界面漂亮的 Stack 游戏。当然,游戏看似容易,背后的设计并非那么简单。
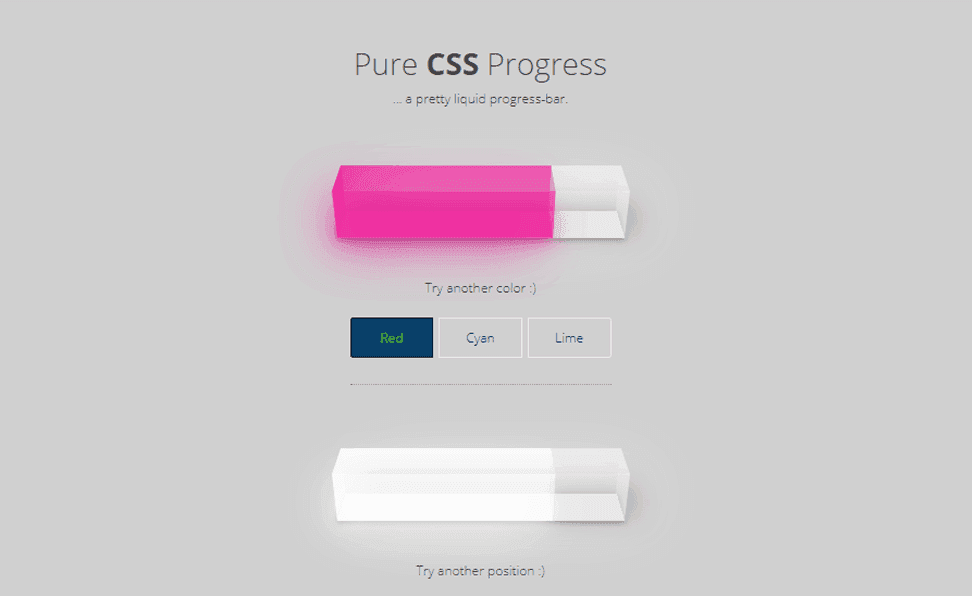
项目地址:https://codepen.io/finnhvman/pen/xJRMJp 4.3D Progress Bars

这是一款漂亮、轻量、易于定制的进度条开源项目。进度条采用 3D 制作,同时拥有清澈的外观,你甚至可以将它们变成迷你 3D 图表!
项目地址:https://codepen.io/rgg/pen/QbRyOq 5.Glitched Text

故障风格的文本总会让人有眼前一亮的感觉,而这个项目就是纯 CSS 实现的故障效果。如果你想为网站增添酷炫的故障效果,那么不妨多了解下。
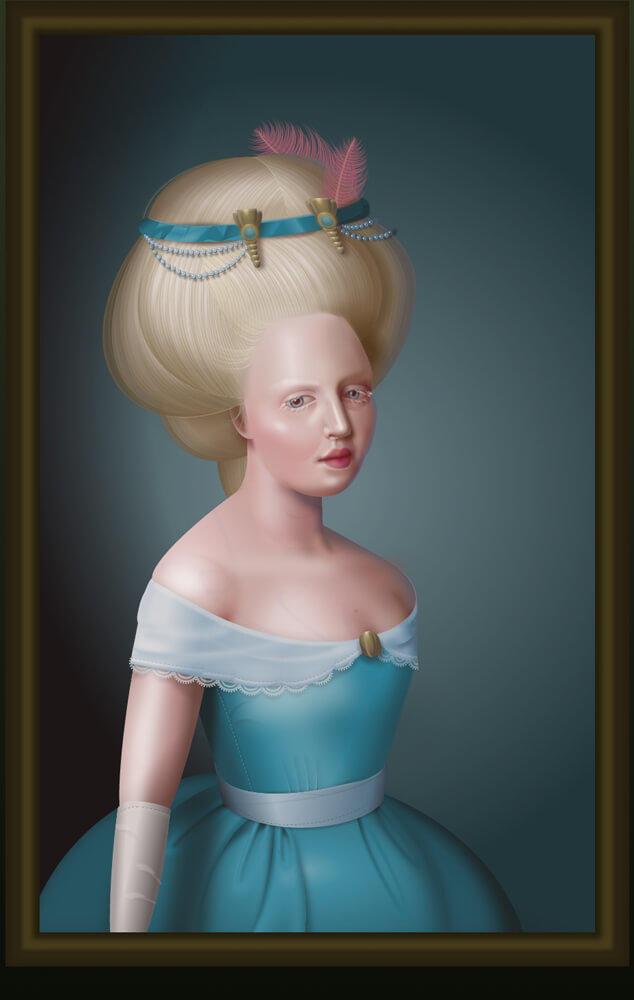
项目地址:https://codepen.io/lbebber/pen/ypgql 6.Francine

CSS 的能量超乎你想象,你甚至还可以利用它制作出艺术品效果。Francine 就是一个纯 CSS 制作、展示的 18 世纪风格的绘画作品。或许,你会惊讶 CSS 实现的效果竟能如此逼真。
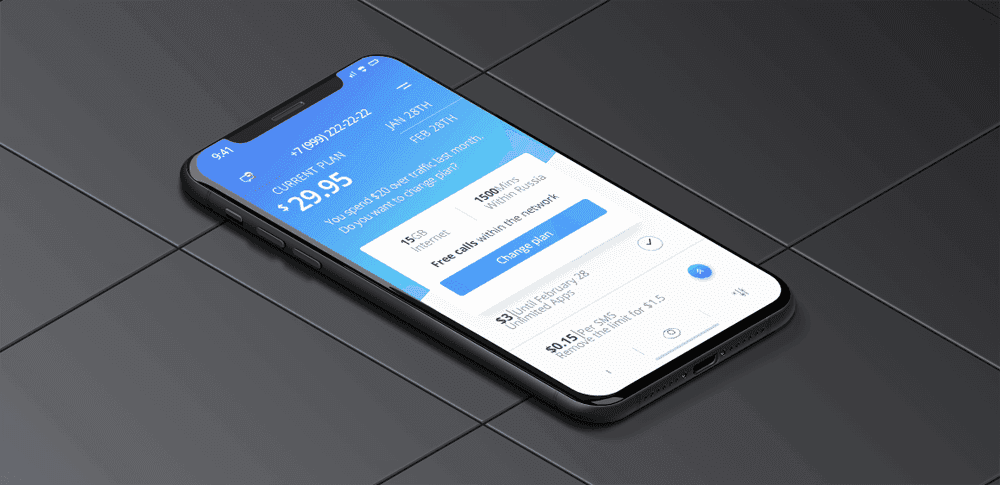
项目地址:https://github.com/cyanharlow/purecss-francine 7.Mobile Phone

这个项目与《Francine》有异曲同工之处,它仅使用 CSS 和 HTML 便实现了手机界面效果,而且效果可以同网站照片相媲美。如果你有兴趣,可详细的了解其实现的过程。
项目地址:https://codepen.io/Wujek_Greg/pen/LmrweG 8.Map Creator

利用 JS 创造一个简单的 3D 地图?不用那么复杂,纯 CSS 就可以搞定。怎么样,看上去还不错吧!
项目地址:https://codepen.io/onediv/pen/NrNebj 9.Instagram.css

想为你的网站添加一些 Instagram 风格的图片滤镜效果?那么,纯 CSS 实现的 Instagram 风格的滤镜库 —— Instagram.css 一定是你的菜。它的灵感来源于 CSSgram.
项目地址:https://picturepan2.github.io/instagram.css/ 10.Animated Gradient Ghost Button

这是一个纯 CSS 实现的渐变幽灵按钮。漂亮的动画和渐变效果,是不是很酷呢?相信,它可以很好的融入到任何网站之中。
项目地址:https://codepen.io/ARS/pen/vEwEPP 11.Devices.css

如果你想在网站增添 iPhone X、iPhone 8 等移动设备用于展示的话,那么一定不要错过 Devices.css. 它是一个使用了纯 CSS 实现主流移动设备的库,并以现代设备为模版。
项目地址:https://picturepan2.github.io/devices.css/ 12.Dynamic Image Colorizing

这是一个很酷的纯 CSS 实现的项目。你只需要通过电脑自带的选色器,就能轻松地更换图像的颜色,来试试吧!
项目地址:https://codepen.io/noahblon/pen/ZbjmbK 最后
利用 JS,我们能实现各种让人惊叹的页面/动画效果,但 JS 并不是最轻量的解决方案。如果合理使用 CSS,你依然可以实现一些炫酷的效果,并且它对性能的影响会小得多。当然,无论你使用哪种方式(JS or CSS),你都可以创造出创意且有趣的作品。
以上的作品,你最喜欢哪一个?欢迎评论与我们分享。
<hr/>感谢你的阅读。若你有所收获,欢迎点赞与分享。
注:
- 本文版权归原作者所有,仅用于学习与交流;
- 如需转载译文,烦请按下方注明出处信息,谢谢!
英文原文:12 Incredible Pure CSS Experiments
作者:Brenda Stokes Barron
译者:IT程序狮
译文地址:https://zhuanlan.zhihu.com/p/58424141 <hr/>同时也欢迎关注我的微信【IT程序狮】,不定期分享 IT 学习文章与资源。
推荐文章 |