HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 <hr/>⚽精彩专栏推荐
❤ 【作者主页—— 获取更多优质源码】 ❤ 【web前端期末大作业—— 毕设项目精品实战案例(1000套)】
<hr/>@TOC
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
<hr/>一、网页效果

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
<hr/>二、代码展示
<hr/>1.HTML代码结构
代码如下(示例):以下仅展示部分代码供参考~
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>怪盗基德</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="dltop">
<div class="dltopner">
<a href="denglu.html">登录</a>|
<a href="zhuce.html">注册</a>
</div>
</div>
<div class="top">
<div class="logo">
<img src="images/logo.png" />
</div>
<div class="sous">
<form>
<input type="text" class="sinpt" />
<button type="submit" class="sousbtn"></button>
</form>
</div>
</div>
<div id="nav">
<ul>
<li><a href="index.html">网站首页</a></li>
<li><a href="jieshao.html">主角介绍</a></li>
<li><a href="nengli.html">主角能力</a></li>
<li><a href="guanxi.html">人际关系</a></li>
<li><a href="juqing.html">主要剧情</a></li>
<li><a href="tuce.html">动漫图册</a></li>
<li><a href="zixun.html">动漫资讯</a></li>
</ul>
</div>
<div class="banner">
<img src="images/banner.jpg" />
</div>
<div class="content">
<div class="sbox1">
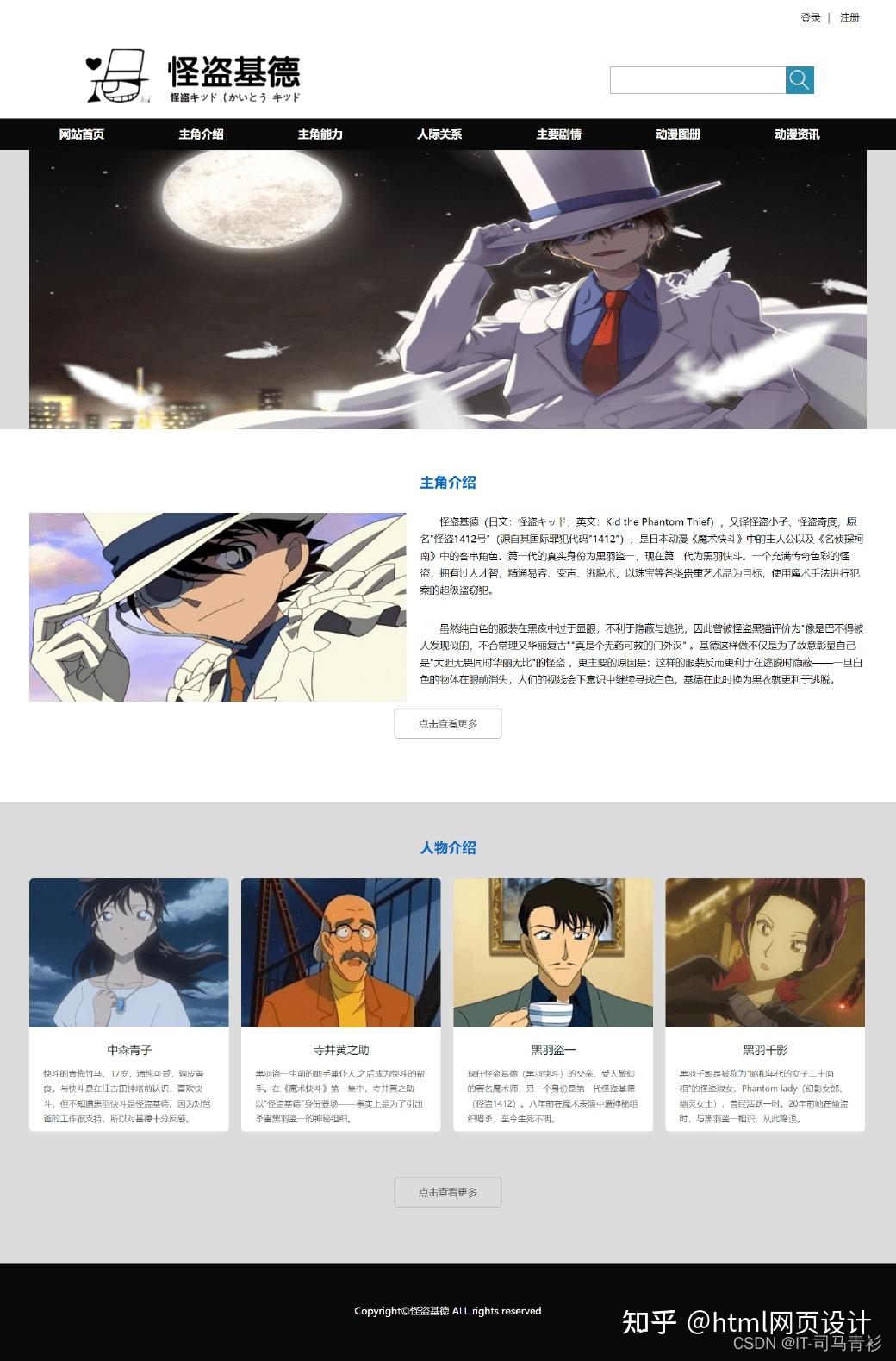
<div class="stit">主角介绍</div>
<img src="images/0.jpg" />
<p>怪盗基德(日文:怪盗キッド;英文:Kid the Phantom Thief),又译怪盗小子、怪盗奇度,原名"怪盗1412号"(源自其国际罪犯代码"1412"),是日本动漫《魔术快斗》中的主人公以及《名侦探柯南》中的客串角色。第一代的真实身份为黑羽盗一,现在第二代为黑羽快斗。一个充满传奇色彩的怪盗,拥有过人才智,精通易容、变声、逃脱术,以珠宝等各类贵重艺术品为目标,使用魔术手法进行犯案的超级盗窃犯。</p>
<p>虽然纯白色的服装在黑夜中过于显眼,不利于隐蔽与逃脱,因此曾被怪盗黑猫评价为"像是巴不得被人发现似的,不合常理又华丽复古""真是个无药可救的门外汉" 。基德这样做不仅是为了故意彰显自己是"大胆无畏同时华丽无比"的怪盗 ,更主要的原因是:这样的服装反而更利于在逃脱时隐蔽——一旦白色的物体在眼前消失,人们的视线会下意识中继续寻找白色,基德在此时换为黑衣就更利于逃脱。</p>
<a href="jieshao.html" class="more">点击查看更多</a>
</div>
<div class="sbox2">
<div class="stit">人物介绍</div>
<div class="sbox2ner">
<div class="xbox mar18">
<img src="images/1.jpg">
<h1>中森青子</h1>
<p>快斗的青梅竹马,17岁,清纯可爱,调皮善良。与快斗是在江古田钟塔前认识,喜欢快斗,但不知道黑羽快斗是怪盗基德。因为对爸爸的工作很支持,所以对基德十分反感。</p>
</div>
<div class="xbox mar18">
<img src="images/2.jpg">
<h1>寺井黄之助</h1>
<p>黑羽盗一生前的助手兼仆人,之后成为快斗的帮手。在《魔术快斗》第一集中,寺井黄之助以"怪盗基德"身份登场——事实上是为了引出杀害黑羽盗一的神秘组织。</p>
</div>
<div class="xbox mar18">
<img src="images/3.jpg">
<h1>黑羽盗一</h1>
<p>现任怪盗基德(黑羽快斗)的父亲,受人敬仰的著名魔术师,另一个身份是第一代怪盗基德(怪盗1412)。八年前在魔术表演中遭神秘组织暗杀,至今生死不明。</p>
</div>
<div class="xbox">
<img src="images/4.jpg">
<h1>黑羽千影</h1>
<p>黑羽千影是被称为"昭和年代的女子二十面相"的怪盗淑女、Phantom lady(幻影女郎、幽灵女士),曾经活跃一时。20年前她在偷盗时,与黑羽盗一相识,从此隐退。</p>
</div>
</div>
<a href="#" class="more">点击查看更多</a>
</div>
</div>
<div class="foot">
<p>Copyright©怪盗基德 ALL rights reserved</p>
</div>
</body>
</html><hr/>2.CSS样式代码
@charset "utf-8";
/* CSS Document */
body {
margin: 0 auto;
font-size: 14px;
font-family: "微软雅黑";
line-height: 22px;
}
div,p,input,ul,li,h1,h2,h3 {
height: auto;
margin: 0;
padding: 0;
vertical-align: middle;
list-style: none;
}
a {
color: #131313;
text-decoration: none;
}
.dltop{
height:50px;
line-height:50px;
}
.dltopner{
width:1200px;
margin:0 auto;
text-align:right;
}
.dltopner a{
margin:0px 10px;
}
.top {
width:1100px;
height: 120px;
margin:0 auto;
}
.logo {
width: 400px;
height: 85px;
float: left;
padding-top: 15px;
margin-left: 20px;
}
.sous {
width: 300px;
height: 40px;
margin-top: 45px;
border-radius: 5px;
float: right;
margin-right: 20px;
}
.sinpt{
width: 249px;
height: 36px;
line-height: 36px;
float: left;
margin-left: 2px;
}
.sousbtn {
width: 40px;
height: 40px;
padding-left: 5px;
float: left;
border: none;
background: url(../images/soubtn.png) no-repeat 5px 5px;
background-color:#2690b2;
}
#nav {
width:100%;
height: 45px;
margin:0 auto;
background: #090909;
}
#nav ul {
width:1200px;
height:45px;
margin:0 auto;
}
font-size:14px;
line-height:30px;
}
.jqner{
width:1200px;
height: auto;
overflow:hidden;
margin:0 auto;
margin-bottom:70px;
}
.jqnerbx{
width:366px;
height:620px;
float:left;
}
.mar50{
margin-right:50px;
}
.bximg{
height:367px;
}
.xinxi{
height:253px;
background:#efefef;
}
.xinxi h1{
height:50px;
line-height:50px;
text-align:center;
font-size:18px;
font-family:"宋体";
}
.xinxi p{
height:25px;
line-height:25px;
text-align:center;
font-size:14px;
}
.fgbox1 {
width:1200px;
height: 330px;
margin:0 auto;
}
.fgbox1-left {
width: 507px;
height: 330px;
float: left;
margin-left: 30px;
}
.fgbox1-left p {
float: left;
line-height: 35px;
font-size: 18px;
padding-right: 60px;
}
.fgbox1-right {
width: 630px;
height: 330px;
float: left;
}
.fgbox2 {
width:1200px;
height: 380px;
margin: 0 auto;
margin-bottom: 20px;
}
.fgbox2-left {
width: 537px;
height: 380px;
float: left;
}
.fgbox2-left img {
display: block;
float: right;
}
.fgbox2-right {
width: 630px;
height: 380px;
float: left;
}
.fgbox2-right p {
margin-top: 80px;
margin-left: 63px;
line-height: 35px;
font-size: 18px;
font-family: "微软雅黑";
}
.djbox{
width:1200px;
height:auto;
overflow:hidden;
margin:0 auto;
margin-bottom:30px;
}
.djbox img{
float:left;
margin-right:20px;
margin-bottom:10px;
}
.djbox p{
line-height:25px;
font-size:14px;
text-indent:2em;
margin-bottom:10px;
}
.jqbox{
width:1200px;
height:auto;
overflow:hidden;
margin:0 auto;
margin-bottom:30px;
}
.jqbox p{
line-height:25px;
font-size:14px;
text-indent:2em;
margin-bottom:10px;
}
.jqbox img{
display:block;
margin:0 auto;
margin-top:20px;
margin-bottom:20px;
}
.tcbox{
width:1200px;
height:auto;
overflow:hidden;
margin:0 auto;
margin-bottom:50px;
}
.tcbox ul li{
width:280px;
height:280px;
margin:10px;
float:left;
}
.jzkt{
width:1200px;
height:auto;
overflow:hidden;
margin:0 auto;
margin-bottom:30px;
}
.jzkt ul li{
height:180px;
margin-bottom:15px;
border-bottom:1px #CCC dashed;
}
.jzkt ul li img{
float:left;
margin-right:20px;
}
.jzkt ul li h1{
height:40px;
line-height:40px;
font-size:16px;
font-weight:bold;
}
.jzkt ul li p{
text-indent:2em;
font-size:14px;
color:#999;
}
.zxner{
width:1200px;
height:auto;
overflow:hidden;
margin:0 auto;
margin-bottom:30px;
}
.zxner-left{
width:300px;
height:auto;
overflow:hidden;
margin-right:20px;
float:left;
}
.zxner-left h1{
height:40px;
line-height:40px;
border-left:4px #09C solid;
font-size:18px;
margin-bottom:15px;
padding-left:10px;
}
.zxner-left img{
margin-bottom:20px;
}
.zxner-right{
width:860px;
height:auto;
overflow:hidden;
float:left;
padding:10px;
}
.zxner-right h1{
height:50px;
line-height:50px;
text-align:center;
font-size:20px;
border-bottom:1px #CCC dashed;
margin-bottom:10px;
}
.zxner-right p{
line-height:25px;
font-size:14px;
margin-bottom:10px;
text-indent:2em;
}
.zxner-right img{
display:block;
margin:0 auto;
margin-top:10px;
margin-bottom:10px;
}
.liuyan{
width:800px;
height:auto;
overflow:hidden;
margin:0 auto;
margin-bottom:30px;
}
.lybx{
height:auto;
overflow:hidden;
line-height:40px;
margin-bottom:20px;
}
.lybx span{
display:block;
width:100px;
text-align:right;
float:left;
margin-right:10px;
}
.texinpt{
display:block;
width:650px;
height:40px;
float:left;
border:1px #CCC solid;
padding-left:10px;
}
.btn2{
display:block;
width:500px;
height:50px;
line-height:50px;
margin:0 auto;
background:#CCC;
text-align:center;
margin:0 auto;
font-size:14px;
border:none;
margin-top:40px;
}<hr/>三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分; 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成; 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术; 4. 菜单美观、醒目,二级菜单可正常弹出与跳转; 5. 要有JS特效,如定时切换和手动切换图片新闻; 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用; 7. 页面清爽、美观、大方,不雷同。
8. 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
<hr/>四、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题 欢迎一起交流学习【主页—— 获取更多优质源码】 |