# HTML5+CSS大作业——个人网页(6页) 网页制作期末大作业成品 常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
*PC电脑端关注我们***
作者主页-更多源码
HTML期末大作业文章专栏
@TOC
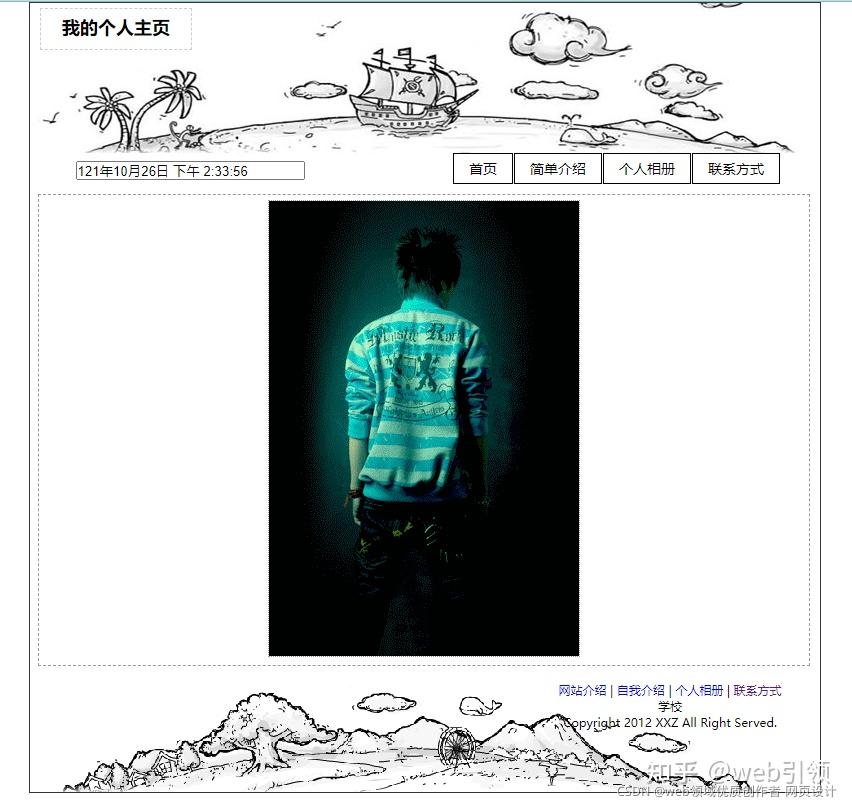
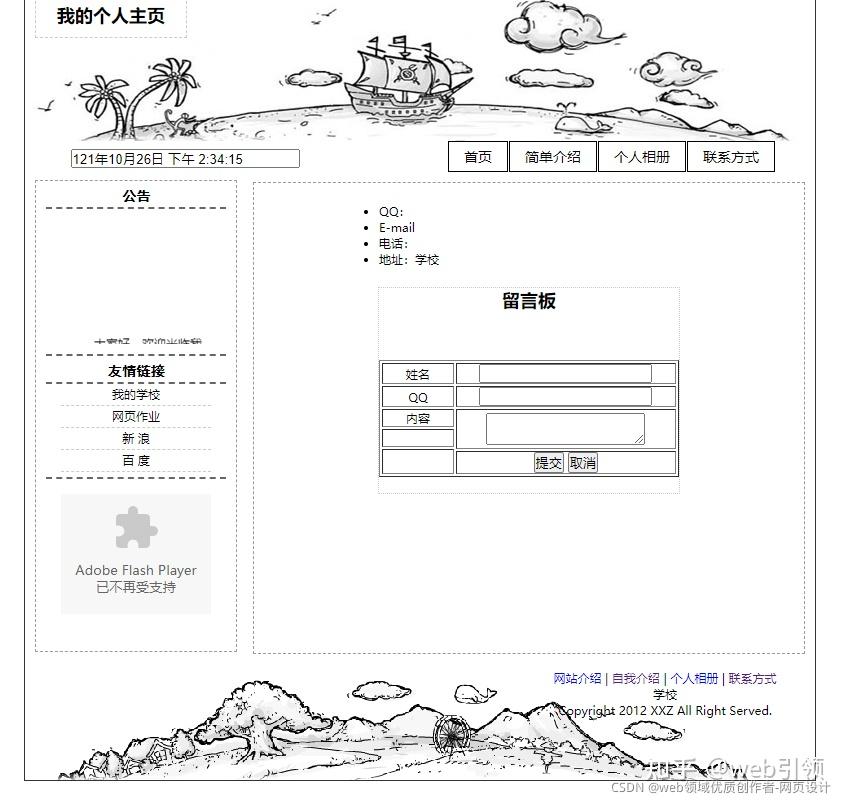
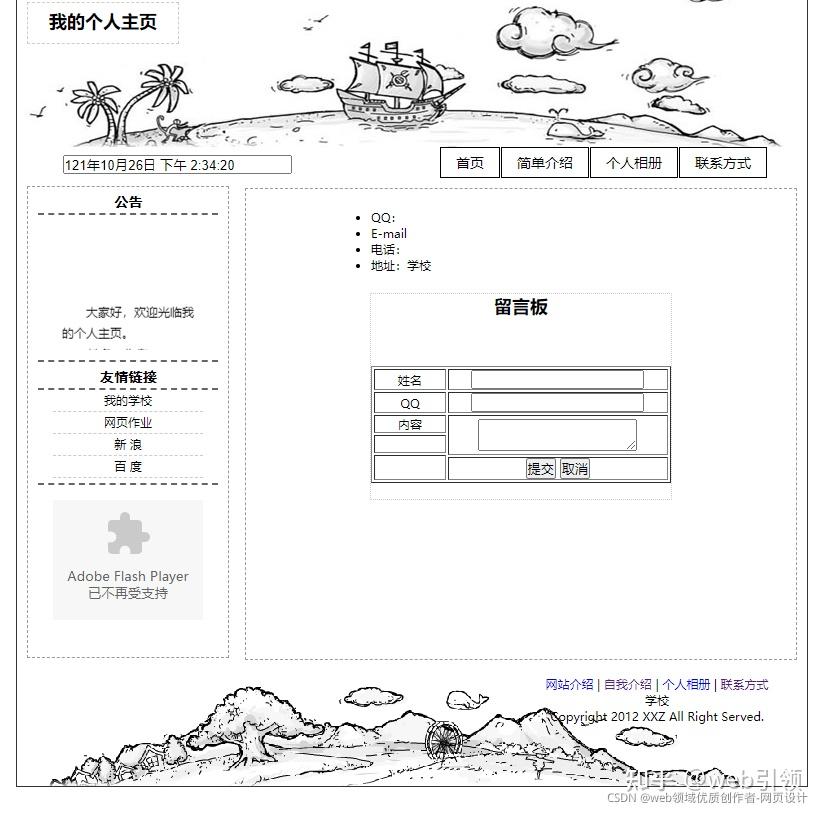
一、作品展示




二、文件目录

三、代码实现
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <link rel="stylesheet" type="text/css" href="style.css" />
- <title> </title>
- <style>
- </style>
- </head>
- <body onload=startclock()>
- <div id="banner">
- <div class="logo">我的个人主页</div>
- </div>
- <div id="nav">
- <div id="date">
- <form name="clock"><!--clock start-->
- <script language="JavaScript">
- var timerID = null;
- var timerRunning = false;
- function stopclock (){
- if(timerRunning)
- clearTimeout(timerID);
- timerRunning = false;}
- function startclock () {
- stopclock();
- showtime();}
- function showtime () {
- var now = new Date();
- var hours = now.gETHours();
- var minutes = now.getMinutes();
- var seconds = now.getSeconds()
- var timeValue = now.getYear()+"年"+(now.getMonth()+1)+"月"+now.getDate()+"日" +((hours >= 12) ? " 下午 " : " 上午 " )
- timeValue += ((hours >12) ? hours -12 :hours)
- timeValue += ((minutes < 10) ? ":0" : ":") + minutes
- timeValue += ((seconds < 10) ? ":0" : ":") + seconds
- document.clock.thetime.value = timeValue;
- timerID = setTimeout("showtime()",1000);
- timerRunning = true;}
- </script>
- <input name="thetime" style="" size="28" type="text"></form><!--clock end-->
- </div>
- <ul id="menu">
- <li><a href="index.html">首页</a></li>
- <li><a href="#">简单介绍</a>
- <ul>
- <li><a href="me.html">作者介绍</a></li>
- <li><a href="webinfo.html">网站介绍</a></li>
- </ul>
- </li>
- <li><a href="#">个人相册</a>
- <ul>
- <li><a href="photo.html">我的照片</a></li>
- <li><a href="#">班级相册</a></li>
- <li><a href="#">风景图片</a></li>
- </ul>
- </li>
- <li><a href="contact.html">联系方式</a>
- </li>
- </ul>
- </div>
- <div id="main">
- <div class="index-wel">
- <div class="index-pic"><a href="me.html"><img src="images/wel.gif" alt="我" /></a></div>
- </div>
- </div>
- <div id="footer">
- <div class="copy"><a href="webinfo.html">网站介绍</a> | <a href="me.html">自我介绍</a> | <a
- href="photo.html">个人相册</a> | <a href="contact.html">联系方式</a><br />
- 学校<br />Copyright 2012 XXZ All Right Served.</div>
- </div>
- </body>
- </html>
四、获取更多源码
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程) 适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

<hr/>
六、更多源码
*PC电脑端关注我们***
HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他* 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
 |