制作自己公司的网页怎么弄?制作公司网页多少钱?
适合接到要制作公司网页项目的企业、单位、机构的项目执行人。
制作自己公司的网页操作很简单,比玩消消乐还要简单!
制作自己公司的网页需要多少钱:
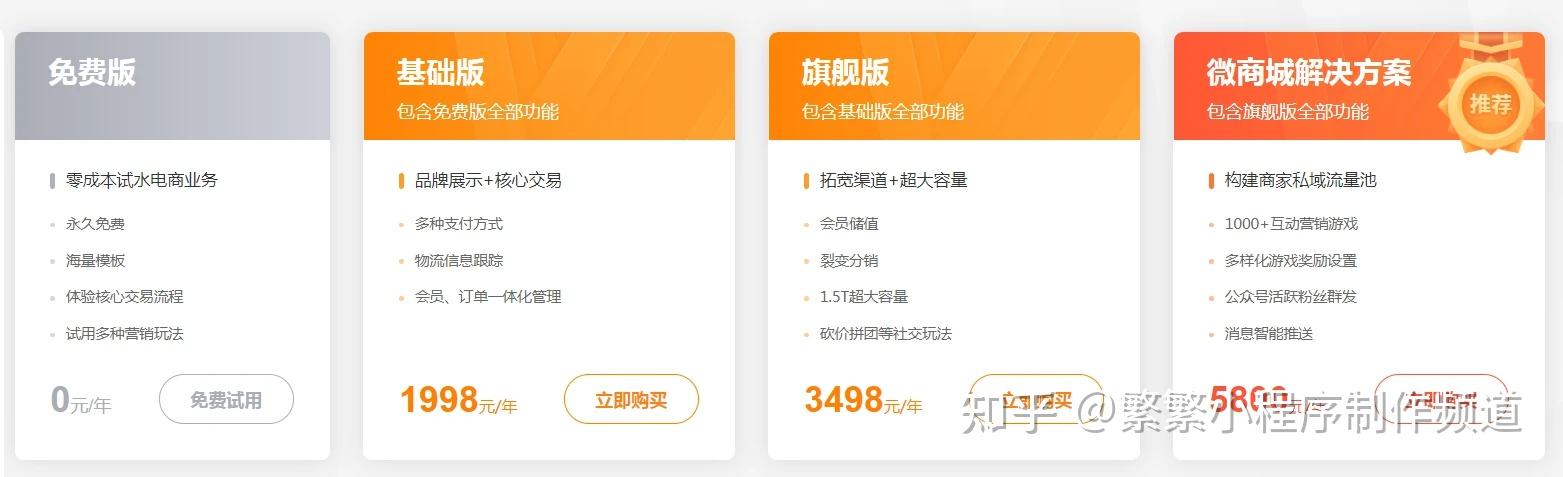
企业展示型网站,498-1498元,买两年送两年。

电商交易型网站,1998-3498元一年。买两年送两年。

下面讲述的制作公司网页开发方法,是采用自助建站工具来完成的。
并非传统的源代码建站方式。
自助建站方式的优势,就是适合没有代码基础,想要一条龙快速建站,并且预算不多,功能要求不会很特别的企业和店铺。
尤其是接到网站建设项目的打工人,自助建站工具真的是职场上的好东西。
领导满意,自己轻松,工资妥妥到手。
制作自己公司的网页怎么弄:
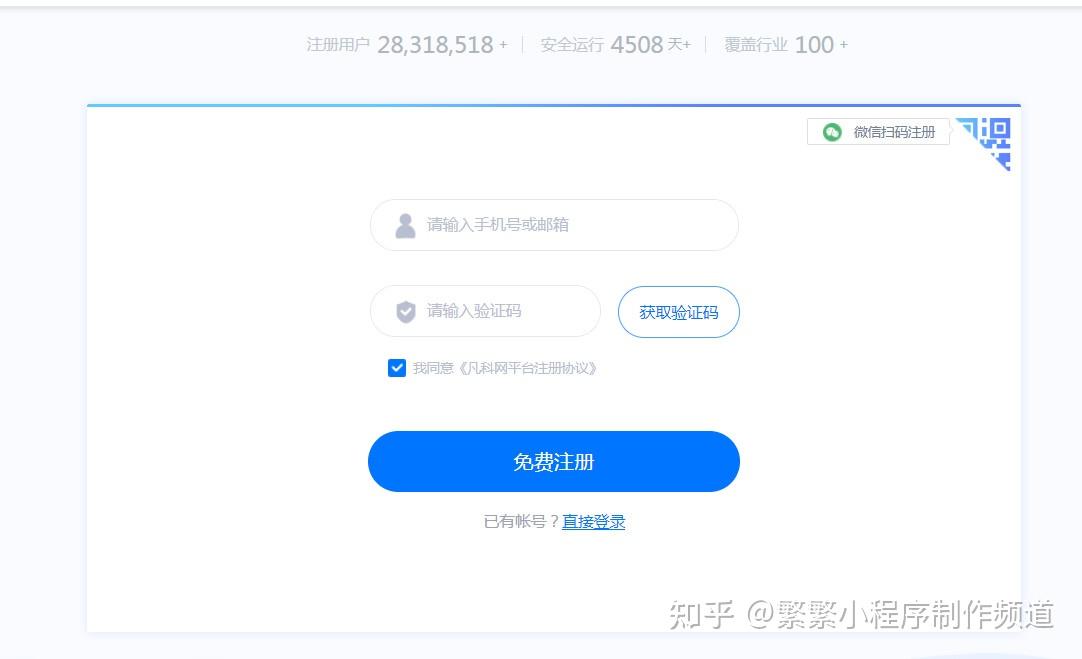
1.到制作自己公司的网页平台官网注册一个账号了。一般都是用手机号或微信扫码进行注册。
后续登录的话,就用手机号或微信扫码登录即可。网站建设的进度都保存在您注册的账号上,所以,密码和手机号不要忘记了哦,要记录好哦。
制作自己公司的网页官网直接戳下方卡片直达~~~~~~~~~~~~~~~~~~~~~

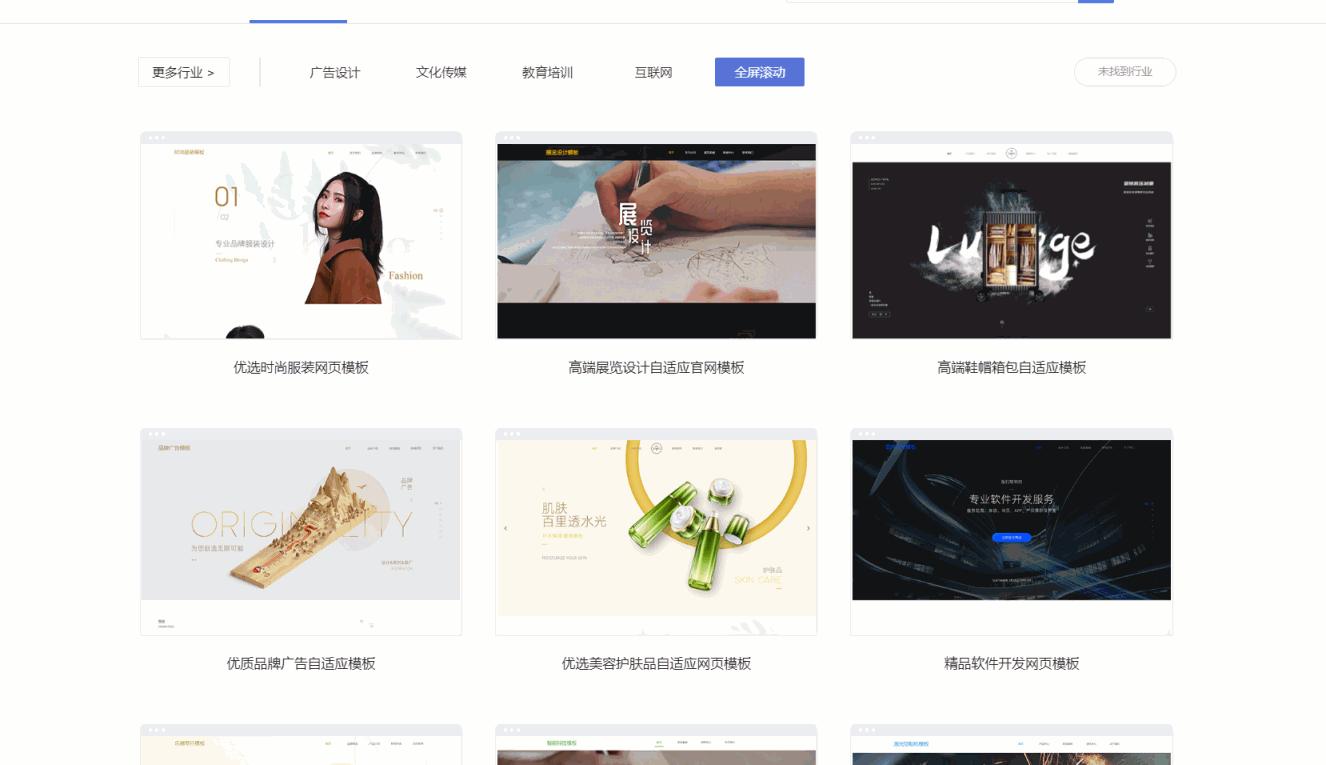
2.企业按照自己网站项目的网站功能、风格来选择网站模板,然后套用到自己网站上。紧接着,就可以利用拖拽式网站建设工具完成网站建设了。网站建设工具提供不同的功能模块,搭建人员可以按需添加即可。

然后把网站模板的样本图片换为自己企业的,这样就可以很快地完成建站啦。

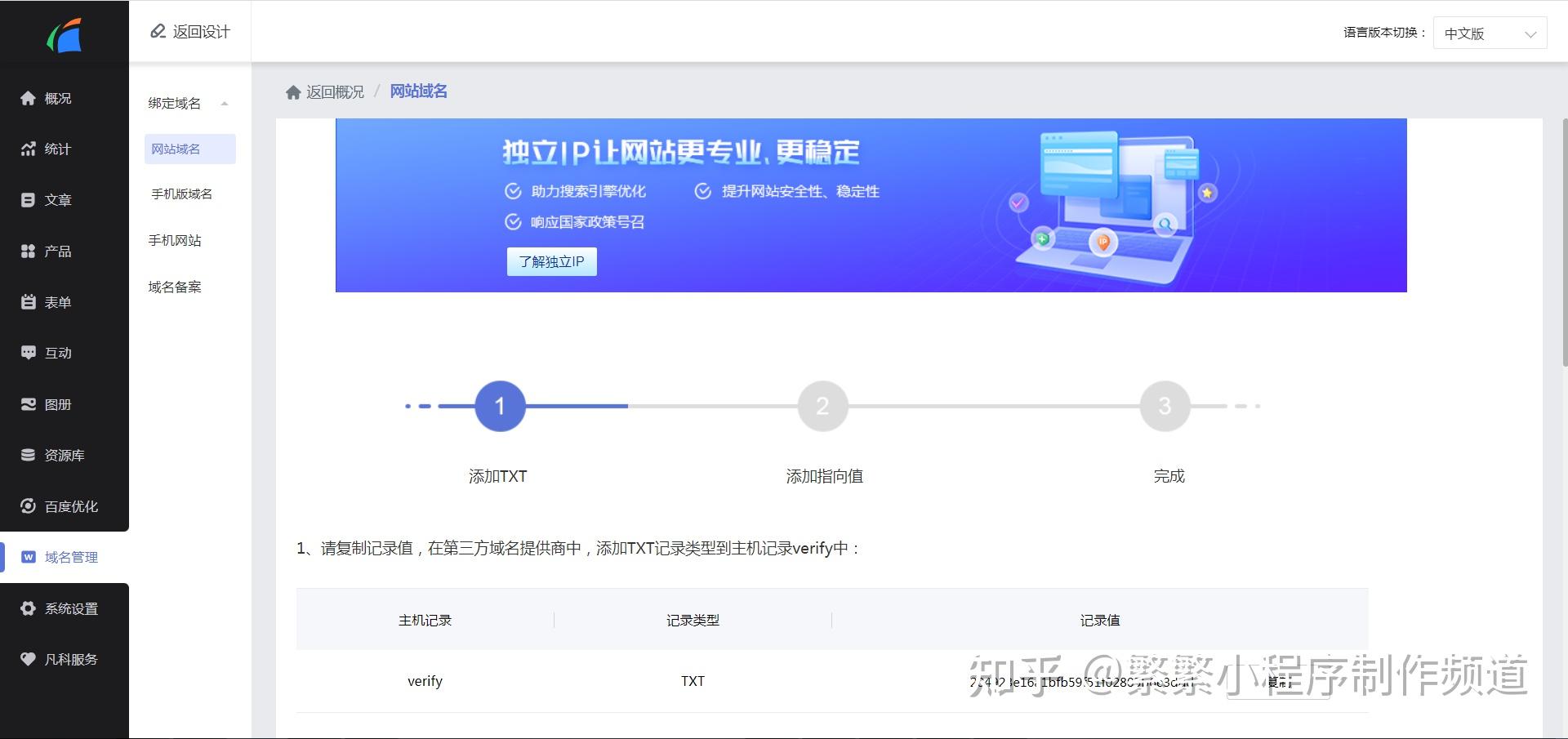
3.网站的内容丰富好后,就可以来完成建站的结尾一步了,在网站管理后台购买一个域名绑定到自己的网站。如果是自己本来就有域名,那可以取消原本绑定网站,把原本的域名绑定到新的网站上哦。

制作自己公司的网页平台功能介绍:
一、新增系统推荐产品功能
【支持端口】
自适应站点
【使用场景】
浏览产品时由系统自动推荐其他相关产品,且分开设置,可以提高SEO收录与访客活跃度
【详细说明】
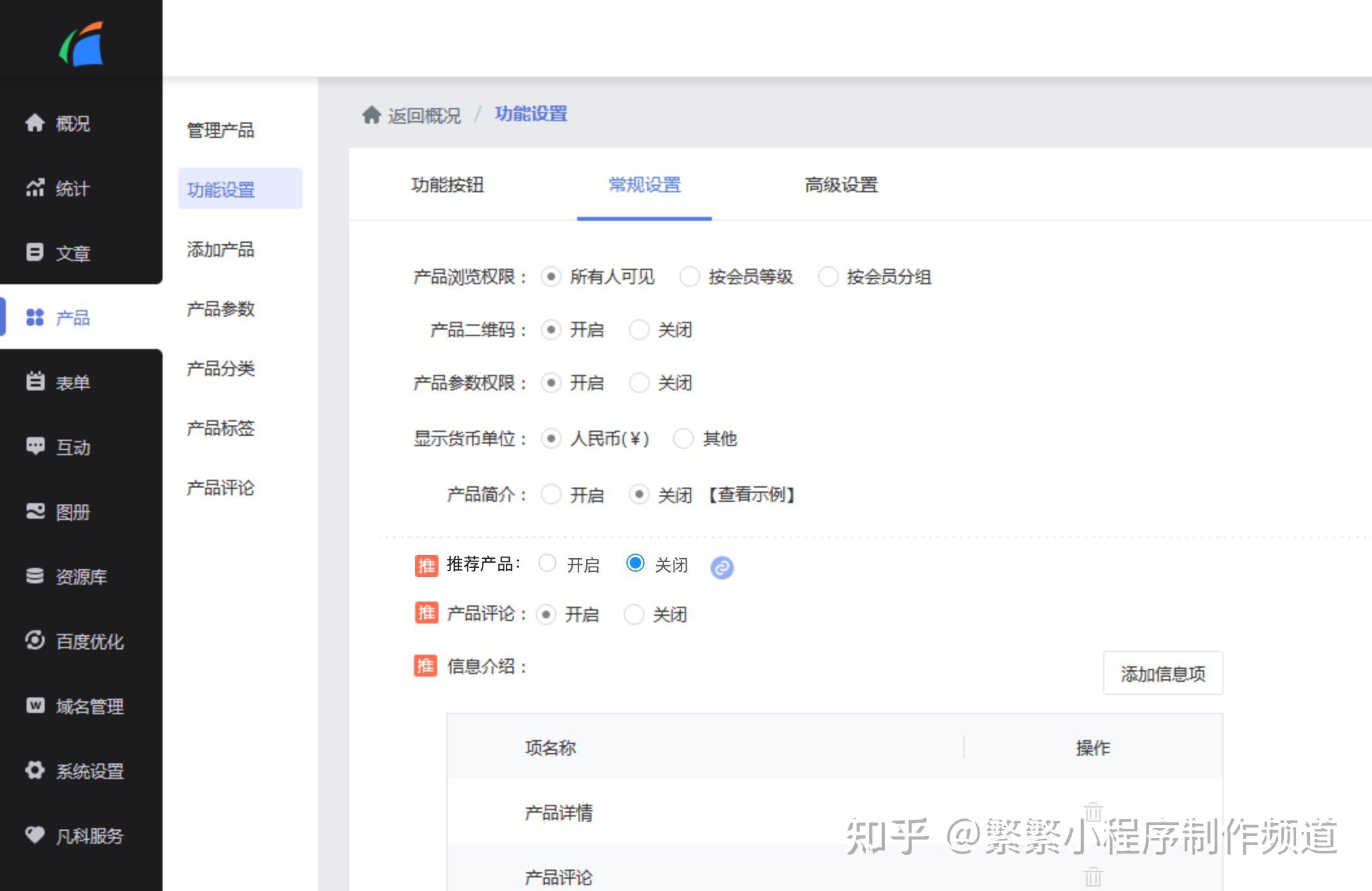
1.自适应管理后台-产品-功能设置-常规设置新增“推荐产品”功能,开启后产品添加/编辑弹窗中支持关联推荐产品

2.设置推荐产品弹窗中,提供“直接添加”、“使用筛选条件”两种方式关联推荐产品,点击右上角关闭按钮关闭弹窗

二、文章列表模块支持图片特效
【支持端口】
标准站点电脑端
【使用场景】
自适应端已支持,标准电脑端同步支持新增图片特效,让网站设计更美观多元化
【详细说明】
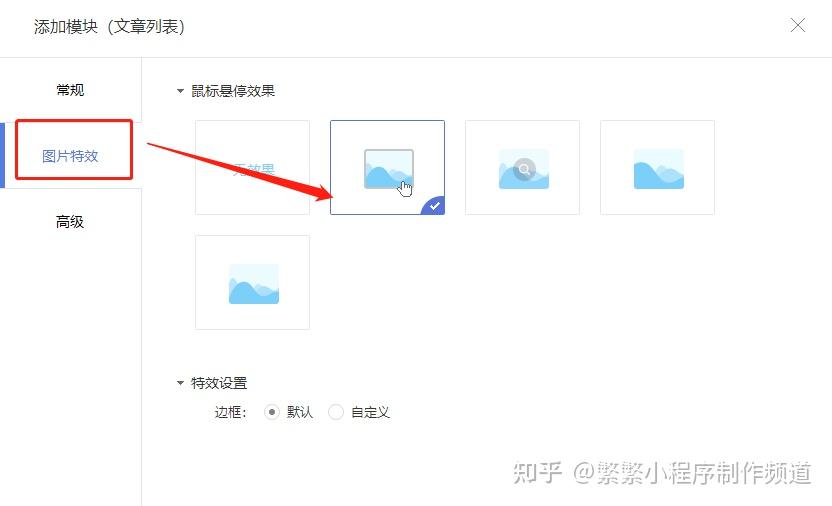
1、标准站点电脑端文章列表模块,模块样式选择带图(样式二、样式三、样式四、样式五、样式六、样式八)时,新增图片特效设置

2、支持对图片设置放大、边框等特效。

三、按钮图标支持调整位置
【支持端口】
标准站点电脑端&自适应
【使用场景】
按钮作为常用模块之一,支持图标按钮能调整到左侧显示,展示按钮设计适应更多场景
【详细说明】
标准站点电脑、自适应按钮编辑面板,“图标”设置项开启后,提供“右侧”、“左侧”选项。新添加以及已有模块默认选择居右

四、素材工厂新增时间轴素材
【支持端口】
标准站点电脑端
【使用场景】
标准电脑端新增时间轴素材,可用直接在“公司历程”中使用,更直观展示网站内容
常见于公司发展历程,产品制作流程等有时间周期的网页设计中
【详细说明】
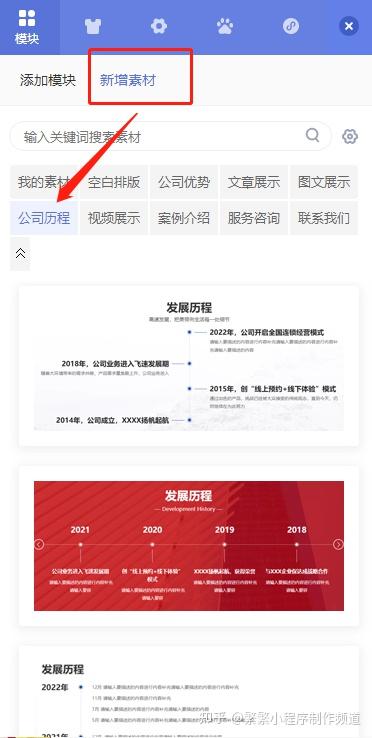
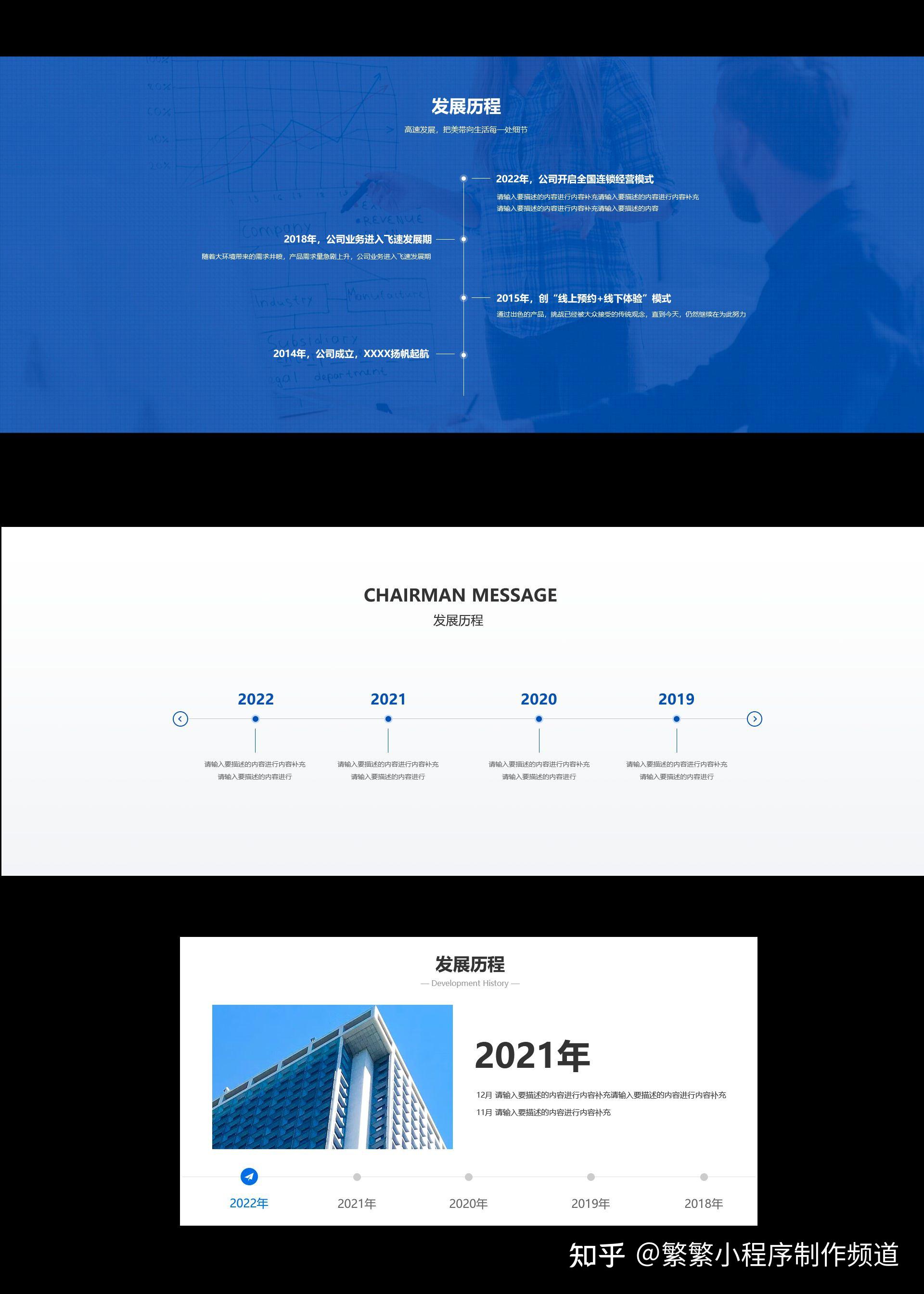
1、标准站点电脑素材工厂,新增四个时间轴模块搭建素材放入“公司历程”分类中

2、模块效果:

网站建设平台功能更新介绍:
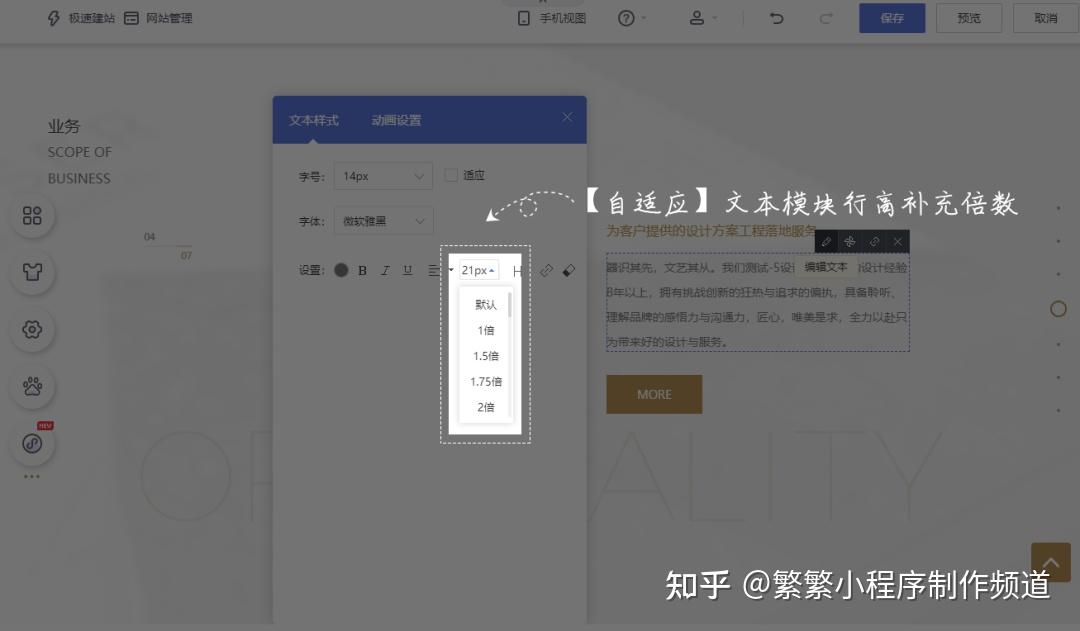
一、【自适应】文本模块行高补充倍数
【支持端口】自适应站点
【使用场景】支持自定义文本行高到小屏行高自适应变小,满足大屏跟小屏根据倍数行距显示自适应的行高,解决小屏行高过高的问题。
【详细说明】1.自适应场景包括有:文本模块、网站标题;2.如图的行高设置项,新增行距倍数选项值;3.手机视图同理支持。

二、【自适应】新增文字字号适应功能
【支持端口】自适应站点
【使用场景】支持文字在电脑的大小屏幕可自动适应放大或缩小。
【详细说明】1.自适应下常规、滚屏栏目的文本、网站标题、按钮模块均支持。2.字号选项新增“适应”功能。勾选后,文字会有另外的适应逻辑来根据分辨率显示大小,若文字已经适应到12px则不会再缩小。

三、【自适应】通栏支持内容的水平对齐设置
【支持端口】自适应站点
【使用场景】两列及以上排版的通栏场景支持内容水平对齐设置,满足排版的多列始终对齐的设计效果。
【详细说明】1.自适应下,通栏两列及以上支持新增有对齐选项。
对齐:所有列的内容可设置水平方向上的始终对齐,包括上对齐、上下居中、下对齐。始终对齐即大小屏下仍对齐。

2.具体功能操作:
① 通栏的编辑面板中,当通栏有2个及以上列,新增显示“对齐”选项;
② 点击选项,出下拉选项值,默认勾选“不对齐”,更改为其他选项,则选中打钩且直接生效对齐效果;
③ 手机视图如果同电脑有多列效果也同理支持且默认联动生效。

做网站之前,你规划好网站风格了吗?
一个企业网站,除却首页之外至少还要包含三四个次要页面。而在各个页面内又会有各种内链通向产品/文章详情页面,它们共同构成网站的整体结构。所以做网站设计,同样需要从整体风格开始规划,如果仅仅着眼于单个页面的设计,很容易造成各个页面风格不搭,以及“每跳转一个新网页就像是误入一个新网站”的尴尬效果。
说到做网站的整体风格规划,就不得不提使用网站模板自助建站的好处了。像凡科建站的所有网站模板都保证将统一的设计风格贯穿于整体页面设计之中,不会出现风格混搭的状况。如果技术小白的你还在犹豫怎么做网站,能够看起来更有设计感,建议直接套用现成的网站模板,省去写html、css以及做ps的时间。我们的网站模板包含多种设计风格,只要你没有选择困难症,一切都好办。
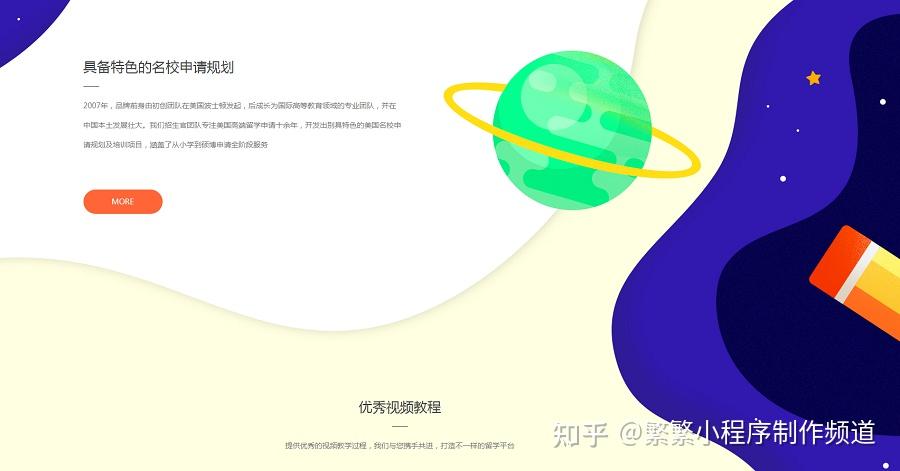
【风格一:单页长图设计,下拉体验更佳】

常规的网站模板以白色作为背景底色,然后依次添加功能模块充实网页内容。网页的颜色主要来源于Banner图、小图标和产品图册,其他区域都是干干净净的白色。这样看来,每个版块之间的关系是割裂的,各自在讲述自己的内容。而上图这种单页长图的页面设计风格,将整个网页从头到脚放置在一个情境之中,用户在下拉页面的时候获得一种流畅的观看体验。

这个以小星球为设计主题的网站模板也是颜值巨高了,从页面顶端拉到顶端,每个模块的内容完美地融合在一幅长画之中。如果要你自己制作这样一个带有艺术感的网站,恐怕需要消耗不少时间,幸好现在可以直接套用现成的网站模板,修改上面的文字即可
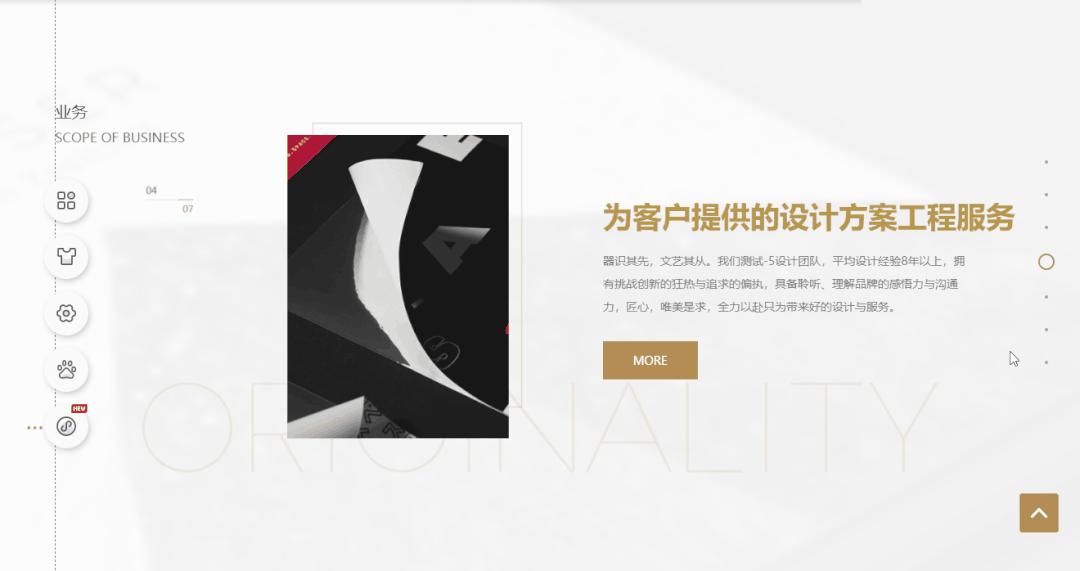
【风格二:中国风设计】

中国风的设计主要依赖于中国画风格的背景图片与古典风字体相结合的效果。我们的网站模板不缺古典的、毛笔字质感的字体,也包含不少高贵优雅或清新脱俗的中国画图片素材。
【风格三:扁平化设计+卡片式设计】

网上关于扁平化设计的讨论非常多,小编不再赘述。目前扁平化设计和卡片式设计成为我们网站模板的主流风格,所以喜欢这两种风格的小伙伴不需要再自己做网站设计啦,直接在原有的模板上修改文案就行。另外,为配合不同内容的文案,我们提供丰富的小图标素材库供您选择使用,无需跳转到其他素材网站下载。

总之,切记做网站之前规划好网站风格,再选取对应的网站模板,争取一举做出惊艳的网站!
为什么说建设网站要“善始善终”?
了解过建站的人都知道,建设网站就是一件庞大的工程。且不说搭建一个网站需要砸多少行代码,就算是用网站模板建设网站,也需要花费一定的时间,做好每一个页面设计。代码建站和网站模板建站的区别在于,前者通常需要多人配合,有人负责更新代码,有人负责排查问题,有人负责设计图片;而后者基本可以一人搞定,因为用网站模板建设网站的操作,跟制作一款精美的PPT差不多。
既然用网站模板建设网站不用担心代码出错,网页无法显示等技术问题,那建站者可以把所有心思放在网页设计方面,包括学习如何组合各种功能模块,如何让图片展示方式变得多样化,如何设计文章列表模块可以提高阅读量等等。其实,从首页导航栏到主体信息页面,从产品详情页面到底部导航栏,建站者都必须付诸同等的心血,力求统一风格,善始善终。
所以小编今天讨论的问题,就是如何给网站建设来个完美的结尾——做好底部导航栏的设计。
【案例一:公司简介+联系我们+服务案例小图】

先提前声明,文章内所有截图均来自于凡科建站的网站模板,欢迎不懂怎样建设网站底部栏目的小伙伴直接套用模板。我们先来介绍一种三分法的底部导航栏设计,它将重要的企业联系方式放在C位,两边重复展示了公司简介和案例图片,让底部内容显得十分饱满。
【案例二:公司简介+行业新闻+Logo】

将行业新闻放置在底部导航栏是一个非常聪明的做法。有些访客并不会花时间点击企业“新闻资讯”的栏目页面,如果他们通过下拉首页看到底部的新闻标题,可能会因为感兴趣而点击链接,从而对企业形成更深入的了解。
【案例三:常用服务+付款条例+配送方式】

此网站模板适用于商城类网站的搭建。这类网站的访客基本是顾客,他们更习惯从底部导航栏查看详细的交易规则和售后服务情况,通过设置底部链接可以满足他们这部分需求。
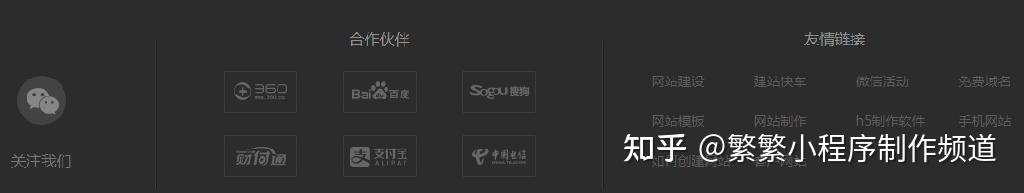
【案例四:关注我们+合作伙伴+友情链接】

这是我们凡科建站官网的底部导航栏。设置社交账号跳转链接是为了实现用户引流,帮公众号吸粉,晒出合作伙伴Logo是为了体现公司实力,友情链接则主要出于对SEO优化的考虑。
以上底部导航栏的设计都可以为你的网页设计提供经验借鉴。小编仅仅想要提醒您建设网站需要“善始善终”,Banner与顶部导航栏受到重视,底部导航栏也值得你的关注。
建立精致免费网站,先玩转小图标设计
大家都说,现在的网站设计越来越PPT化了。文字太多,说不好看;大图太多,说信息不足;全静态设计,说缺乏动感。无论是建立免费网站,还是做PPT报告,大家都在强调扁平化设计、卡片式设计。确实,从设计方面看,两者之间存在很多相互借鉴的地方。普通网民对网页设计的要求越来越高,仿佛在用老板审视员工PPT报告的眼光在评判一个网站是否值得浏览。我们作为建站者,不得不把每个细节都做好,从图片到文案,从导航栏到小图标,都必须严格把关,统一设计风格。尤其是小图标的设计,一旦出现风格不统一的情况,会拉低整个网站的档次,给用户留下不够专业的印象。
也许你想问,免费网站有多少资源可以利用,有没有机会快速做出一套好看的小图标。答案是肯定的,小编从凡科建站的网页设计模板中截取出小图标部分的设计案例,为大家讲解小图标的用处和素材来源。你要问我怎么建立网站,我只能回答,玩转小图标设计,就能建立出一个精致的网站。
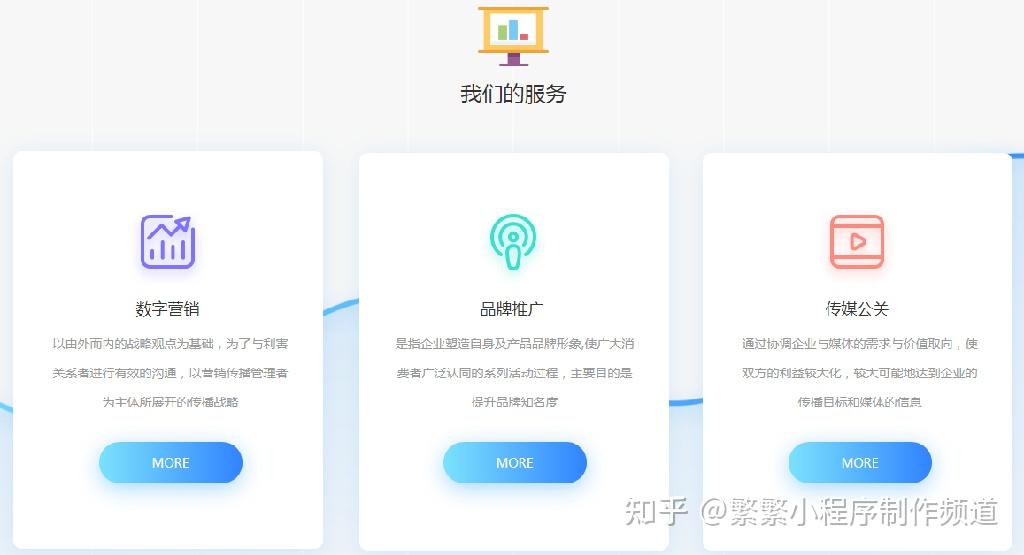
【场景一:服务项目分类】

这四个图标采用极为精简的线条形式,让人们把阅读重点放在服务项目的文字介绍上。鉴于这部分只是用于展示企业的服务范围及其分类,没有设置内链,所以灰白配色是合理的。
【场景二:快速通道】

所谓快速通道,就是点击图标可以跳转到详情页面的意思。所以这里的每个小图标都带有超链接,只有赋予色彩,才能吸引用户点击链接。另外,凡科建站还支持对图标添加动画特效。
【场景三:展示企业产品】

一般展示具体产品,企业都会上传自己拍摄的精修产品图。但如果是展示产品大类,推荐采用上图这种简单的分类方式。很明显,当小图标要用来表现产品内容的时候,会比场景一、二的图标设计具象得多,旨在方便用户理解和联想。
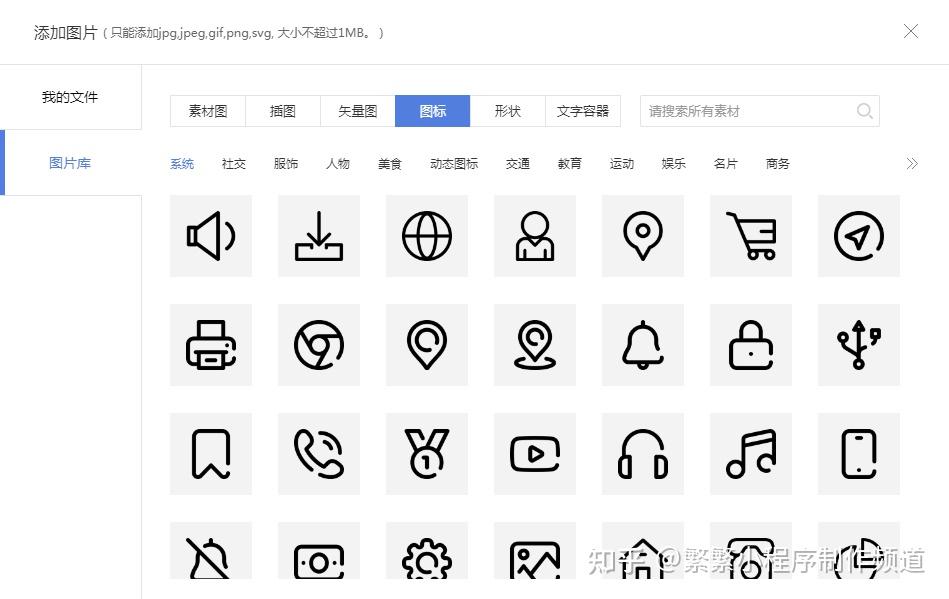
关键问题在于,这些成套的小图标该从哪里找。百度出来的图片素材网站通常带有水印,或者免费下载的图片非常模糊。不用着急,我们网页设计模板里的小图标全都来自于凡科建站自己的图片库。如下图所示,当你在编辑网页设计模板的时候,点击想要替换的小图标,会弹出这个包含“图片库”栏目的编辑框,里面的图标已经帮你分好类啦!

放心,凡科建站所说的建立免费网站,是指使用免费网站设计模板,免费添加网站的功能模块,以及免费使用这些小图标素材。想要玩转小图标设计吗?先注册凡科建站账号吧!
做网站,我们有一千种方法展示数据!
现在做网站,不仅仅能够通过图片和文字展示企业信息,还可以用数据证明企业实力。看过我们企业网站模板的人都知道,凡科建站鼓励大家用好看的图表或者数字模块介绍自己的企业情况。事实证明,当代网民很难集中精力阅读长段文字,他们更喜欢快速便捷的阅读方式,比如看十秒的小视频,比如看多图表构成的行业报告。
虽然网络上的网站制作教程很少提及数字模块的制作方法,但小编想要提醒各位做网站者关注如何通过网站建设展示数据的问题,这或许会成为未来网站设计的发展趋势。今天我们就来看看凡科建站的企业网站模板是怎么用一千种高逼格的方式展示企业数据的。
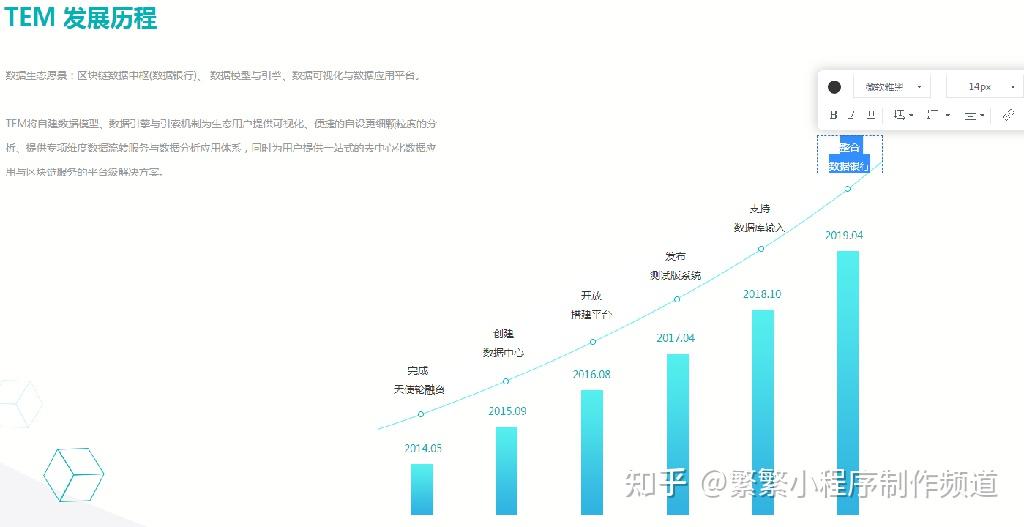
【案例一:用时间轴表示发展历程】

用文字说明企业的大事记或者产品的发展历程不足以吸引用户的关注力,学会用图表展示发展历程才是聪明的做网站者该做的事情。逐渐升高的柱状图表明了企业正在茁壮发展,或者产品优势愈发突出。注册了凡科建站账号的小伙伴可以直接套用这个企业网站模板,按照上图所示在线修改文字部分即可把通用模板变成自己的网站,省下了设计时间轴的时间。
【案例二:用四组数字展现企业规模】

企业手上有多少合作项目,正在与多少客户对接,目前有多少员工,曾获多少奖项,这些内容放图片是放不完的,但用放大的数字表示却能让用户记在心里。亮出较高的项目数量和客户数量能够让潜在客户更加相信这家企业的实力。这时候在数字模块下面放置“现在咨询”或“立刻预约”的快速通道,便有机会实现客户转化,引导浏览者成为第1053个客户。
【案例三:用百分比强调企业优势】

用百分比的形式展示企业数据,容易引起用户的思考,他们会想要看清楚百分比的内容指代着什么,进而分析数据的意义。而且“75%降低风险率”的表达方式相比“帮助企业降低风险率”,显得更加具体、真实、值得信任。
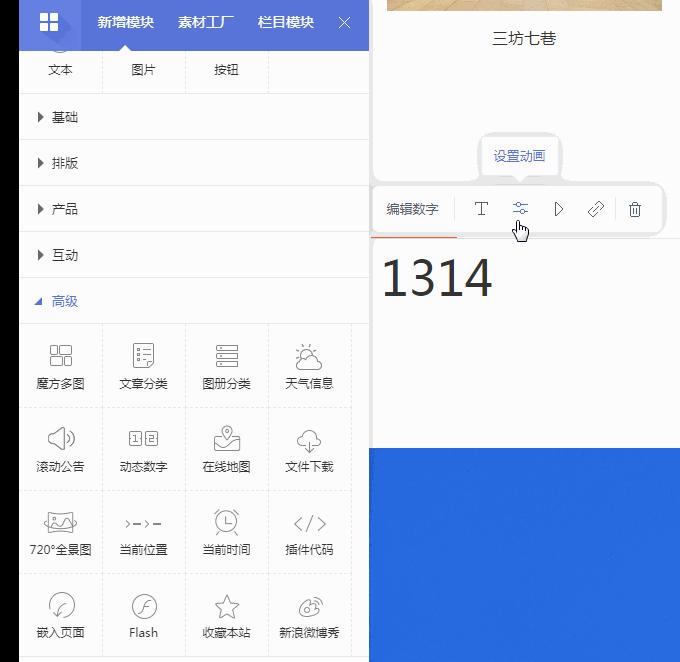
【案例四:新上线的动态数字模块】

小编要为新上线的动态数字模块打Call,它成功地提升企业网站的档次,增加了网站的动态感。动态数字的使用场景跟前三个案例相同,只是自带翻滚特效,更容易吸睛罢了。
选择在凡科建站做网站,我们有数不清的数据展示模块供你直接套用,高效传达企业信息!
如何做好电子电工网站的产品服务展示
电器几乎处于世界的每个角落,每一个电器会有出现问题的一刻,那么这个时候就需要电工去进行维修,需要用到新的电子配件来进行替换。因此电子电工企业在现在和将来的发展前景都是十分光明的。
电子电工网站作为电子电工企业在互联网上的门店,它可提高企业的知名度和产品的曝光度,让更多人知晓你的企业和你的产品。其中,在做网站的过程中,如果可以做好产品服务展示,那么将可吸引更多用户关注,从而提高成单率,让企业获得更多收入。那么网站如何做好产品服务展示呢?
Ⅰ.简单介绍并配以小图

在做网站时,在电子电工网站首页的产品服务展示中,由于是首页的关系,因此关于产品服务的展示只需进行简单介绍即可,并且可选择性地配以小图来增强它的说服度。
如图中,以3种不同的电子产品作为产品展示,产品的名称和介绍都以居中的形式进行展示,介绍字数少,十分精简,再配上关于产品的小图,即可完成一个非常合适的首页产品展示。
Ⅱ.详情页要具体有重点

在做网站的时候,在产品详情页中,图片的选择上要选择尺寸较大的,这样才能让用户更加直观地了解到产品的样子,并且如果可以配上不同角度的产品图,会更好。另外在文字介绍方面,可分为多个参数来进行介绍,如图中的价格、尺寸、转速、容量等,并且要突出价格这个元素,因为价格这个元素是用户比较关心的点,因此突出它之后用户体验会得到提升。
Ⅲ.配以预约单做好售后

电子电工网站除了可以进行电子产品的展示以外,如果你的企业还有电工上门安装或维修的服务,那么可以在做网站的过程中开启预约功能,在产品页中配以预约单,让用户通过填写预约单来获得电工上门服务,以此来帮助企业获得更多订单更多收入。
如果你也想做一个电子电工网站来提高企业知名度和获得更多收入,可点击:免费申请网站,挑选:免费模板,立即免费拥有你的专属电子电工网站哦。 |