一. HTML5标记方式
- <meta charset="utf–8">

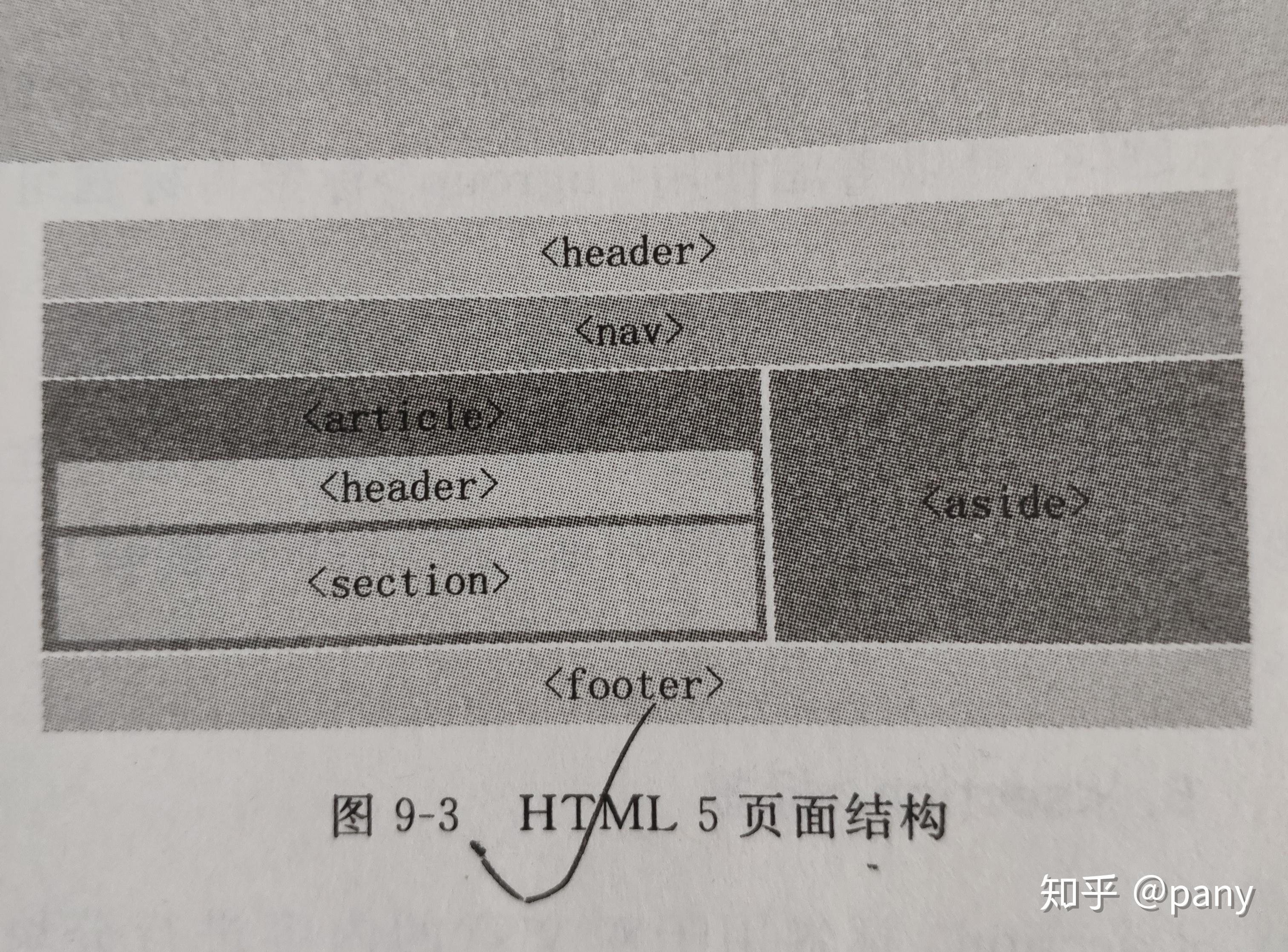
html5新增的内容性标签
2. <nav>标签:定义导航栏。
3. <article>标签:用于页面中可以独自被外部引用的内容,可以是一篇文章、一个评论等。
4. <aside>标签:专门用于定义当前页面或文章的附属信息,包括相关引用、侧边栏、广告、导航等。
5. <footer>标签:用于定义脚注部分,比如版权。
6. ......
三. Canvas绘图
基本步骤:
1. canvas标签的定义:- <canvas id="myCanvas" width="200" height="200" style="border:1px solid #000">
- </canvas>
- var canvas = document.getElementById("myCanvas");
- var context = canvas.getContext("2d");
- context.fillStyle="#FF0000";
- context.fillRect(30,30,100,100);
基本使用方法:- <video src="video.mp4" width="100%" height="100%" autoplay controls></video>
- <audio src="我只在乎你.mp3" autoplay controls></audio>
通过拖放API可以使页面中任意元素变成可拖动的,这样有利于设计出更友好的交互界面。
要使一个元素能够被拖动,需要为这个元素设置属性draggable="true",但这样仅仅是表示该元素允许被拖放,但在拖放时并不携带数据,用户看不到拖放的效果。这时还需要为该元素绑定事件监听器ondragstart="drag(event)",并在事件处理函数中设置所需携带的数据。
ps : <img>标签和带有 href 属性的<a>标签默认是可以拖动的。
基本语法:
html:- <div id="mydiv" draggable="true" ondragstart="drag(event)"
- style="width:100px;height:50px;background-color:#eee;">测试</div>
- var mydiv = document.getElementById("mydiv");
- function drag(e){
- //text为IE兼容写法;dataTransfer对象提供属性和方法
- e.dataTransfer.setData("text","要携带的数据");
- }
在HTML4中存储数据使用Cookie来实现,但是Cookie的大小被限制在4KB以下,并且Cookie可能会随着HTTP请求一起向服务器发送,可能会造成带宽的浪费。
所以HTML5提供了Web Storage。
Web Storage有两种存储形式:Session Storage 和 Local Storage。Session Storage:用于保存用户浏览网站这段时间内所需要保存的数据,当网站被关闭时,保存的数据也随之丢失。
Local Storage:将数据保存在客户端的硬件设备中,当浏览器关闭后,数据任然存在。
- 重点介绍Local Storage(可以用来实现记住密码功能):
存数据:- localStorage.setItem(键 , 值);
- var data = localStorage.getItem(键);
- localStorage.length;//返回键值对的数量
- localStorage.key(index);//返回第index个数据的key(键)
- localStorage.removeItem(key);//删除对应的数据
- localStorage.clear();//清空所有
HTML4中数据库存放在服务器端,只能通过服务器来访问数据库,而在HTML5中内置了两种本地数据库:SQLite 和 IndexedDB(轻量级NOSQL数据库)。
现在W3C已暂停对SQLite规范进行更新,继而把重点放在Web Storage 和 IndexedDB。
八. Web Worker
创建Worker对象(后台进程)多用于这些场合:抓取数据缓存本地、后台I/O处理、大数据分析或计算处理、Canvas绘图中的图形数据运算及生成处理、本地数据库中的数据存取及计算处理、计算量非常大(例如循环求1~100亿的和)。 |