前端学习笔记教程定期更新中,传送门:
- 前端HTML第一天:什么是网页?什么是HTML?网页怎么形成?
- HTML标签大全
- 前端学习:表格学习,附练习+源码
- 前端学习之列表,附送全套源码
本文配套课程:前端HTML5+CSS3+移动Web全套教程,下面开启我们CSS学习的第一天。
一、CSS简介
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.
有时我们也会称之为 CSS 样式表或级联样式表。
CSS 是也是一种标记语言
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。
CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离

1.1 CSS语法规范
1.使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。
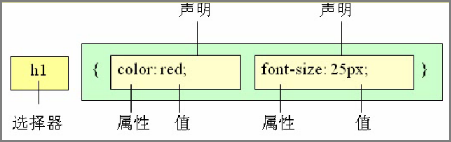
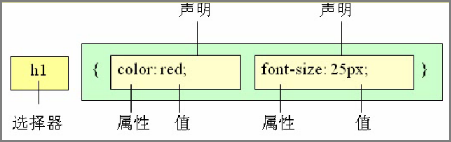
2.CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

- 1.选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 2.属性和属性值以“键值对”的形式出现
- 3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 4.属性和属性值之间用英文“:”分开
- 5.多个“键值对”之间用英文“;”进行区分
例如:- 所有的样式,都包含在 <style> 标签内,表示是样式表。<style> 一般写到 </head> 上方
- <head>
- <style>
- h4 {
- color: blue;
- font-size: 100px;
- }
- </style>
- </head>
2.1 样式格式书写
- 1. 样式格式书写
- 1.紧凑格式
- h3 { color: deeppink;font-size: 20px;}
- 2.展开格式
- h3 {
- color: pink;
- font-size: 20px;
- }
- 强烈推荐第二种格式, 因为更直观。
- 2. 样式大小写风格
- 1.小写格式
- h3 {
- color: pink;
- }
- 2.大写格式
- H3 {
- COLOR: PINK;
- }
- 强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
- 3. 样式空格风格
- 1. h3 {
- color: pink;
- }
- 属性值前面,冒号后面,保留一个空格
- 选择器(标签)和大括号中间保留空格
答:选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。

找到所有的 h1 标签。 选择器(选对人) 设置这些标签的样式,比如颜色为红色(做对事)。
2.3 CSS基础选择器
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
标签选择器:
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
类选择器:
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
语法:- .类名 {
- 属性1: 属性值1;
- ...
- }
- 结构需要用class属性来调用 class 类的意思
- <div class="类名"> 变红色 </div>
2.类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
3.类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
4.可以理解为给这个标签起了一个名字,来表示。
5.长名称或词组可以使用中横线来为选择器命名。
6.不要使用纯数字、中文等命名,尽量使用英文字母来表示。
7.命名要有意义,尽量使别人一眼就知道这个类名的目的。
8.命名规范:见附件( Web 前端开发规范手册.doc)
2.4 多类名选择器
我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.
简单理解就是一个标签有多个名字.
 - 多类名的具体使用:
- 1. <div class="red font20">亚瑟</div>
- 注意:
- 1.在标签class 属性中写 多个类名
- 2.多个类名中间必须用空格分开
- 3.这个标签就可以分别具有这些类名的样式
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
语法: 注意:id 属性只能在每个 HTML 文档中出现一次
id选择器和类选择器的区别:
- 1.类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
- 2.id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
- 3.id 选择器和类选择器最大的不同在于使用次数上。
- 4.类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
2.6 通配符选择器
- * {
- 属性1: 属性值1;
- ...
- }
- 通配符选择器不需要调用, 自动就给所有的元素使用样式
- 特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距,后期讲)
- * {
- margin: 0;
- padding: 0;
- }

三、CSS字体属性
3.1 字体大小:
- CSS 使用 font-size 属性定义字体大小。
2.谷歌浏览器默认的文字大小为16px
3.不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
4.可以给 body 指定整个页面文字的大小
3.2 字体粗细
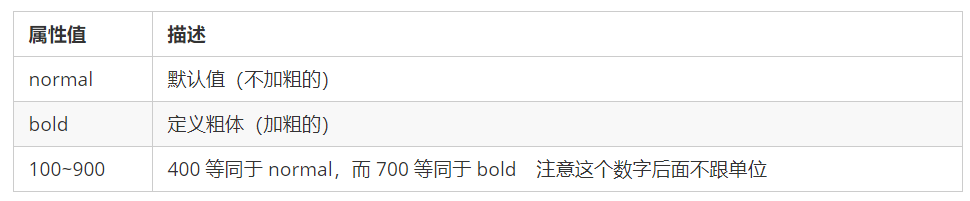
CSS 使用 font-weight 属性设置文本字体的粗细。
语法:
3.3 字体样式
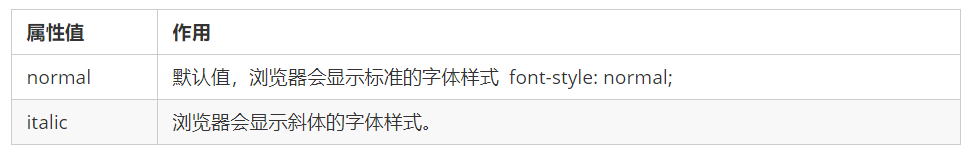
CSS 使用 font-style 属性设置文本的风格。- p {
- font-style: normal;
- }

3.4 字体的综合写法
- body { font: font-style font-weight font-size/line-height font-family;}
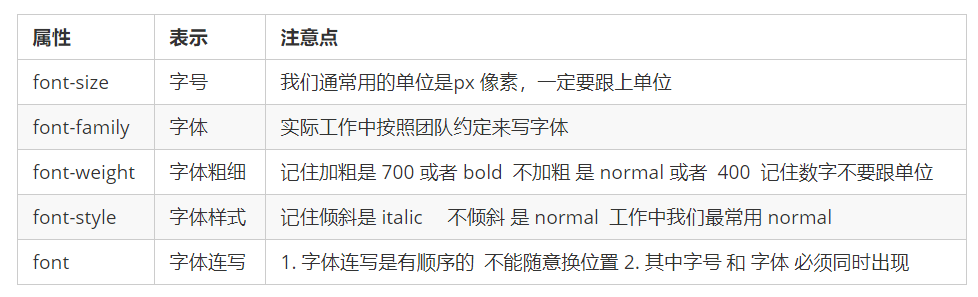
3.5 字体总结
 |