有一些CSS的冷门样式太多了,但是又想记住,可以看这篇文章,这篇文章包括了一些css需要记忆的一些属性,不包括平时经常使用的(相信你已经接触的太多了)

伪类选择器

文字阴影
简写:
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;text-indent:首行缩进 ;
word-spacing: 单词间距;
letter-spacing:字间距;
type="text/css"在link中可以忽略不写,写了比较规范,rel定义当前文档和被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式文件
行内元素&块级元素
行内元素:高宽无效,水平的padding和margin有效,但垂直方向无效
常见的行内元素:<a> <strong> <b> <i> <del> <s> <ins> <u> <span>
块级元素:高宽有效,都可以自定义
选择器
交集选择器- p.one{color:red;font-size:14px;}
并集选择器(逗号分割)伪元素选择器
E::first-letter 文本的第一个单纯或字
E::first-line 文本第一行
E::selection 改变文本选中的样式(有点好用)
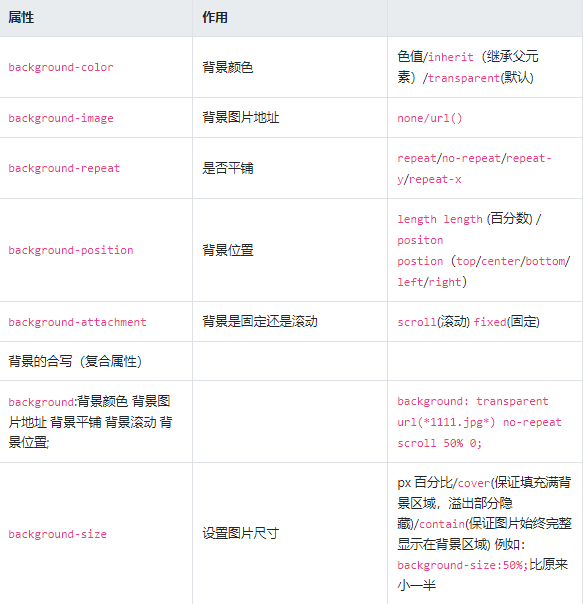
E::befor和E::after 该元素是行内元素 结合content使用背景(background)
- background-image:none/url(url)

一般使用习惯(参考):- .img {
- width: 400px;
- height: 400px;
- border: 1px solid #fff;
- background: #fff url(1111.jpg) no-repeat;
- background-position: 30px 50px;
- background-size: 200px 210px;
- }

盒子模型
应该都比较熟悉,只讲几个比较容易忘记的属性
border-style

表格table的边框
table{border-collapse:collapse;}`collapse`单词是合并的意思。表示边框合并在一起
外边距实现盒子居中
可以让一个盒子实现水平居中:- .header{width:960px; margin:0 auto;}
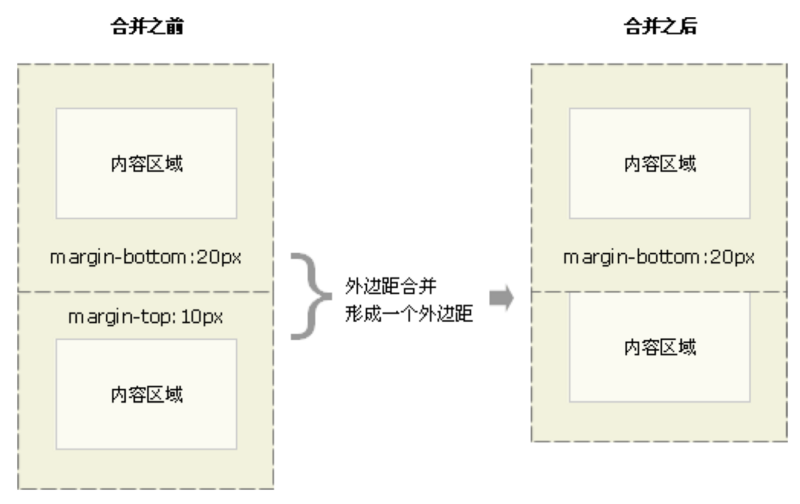
1.上下相邻的元素,上:margin-bottom,下:margin-top,会发生合并(外边距塌陷),合并的边距值等于其中大的那者

解决方法:避免
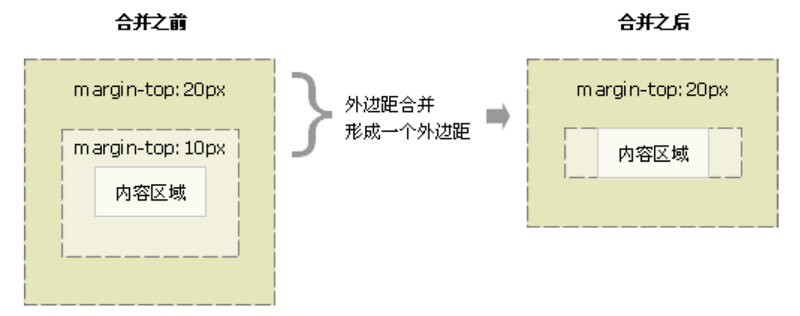
2.嵌套元素垂直外边距的合并

解决方案:
1.为父元素定义1像素的上边框
2.可以为父元素添加:overflow:hidden(触发BFC)
CSS盒模型
box-sizing:content-box;默认
box-sizing:border-box;盒子大小为width,也就是说padding和border都包含到了width里面
盒子阴影
box-shadow:水平 垂直 模糊距离 阴影尺寸 颜色 内/外阴影;实际用法:box-shadow:0 15px 30px rgba(0,0,0,.4);
CSS定位
CSS的定位机制有三种:普通流(标准流)、浮动、定位
清除浮动
解决父级元素因为子浮动引起的内部高度为0的问题
应用场景:比如文章,做瀑布流布局等等,很多时候我们不需要给父盒子高度,因为比如文章的内容你是无法估量其高度的,我们需要自适应地撑开盒子。所以才会清除浮动。
解决方法:
1.选择器{clear:both;}
2.父级添加overflow:hidden;,触发BFC的方式实现清除浮动效果
3.:after 案例:百度 淘宝网 网易- .clearfix::after{
- content: ".";
- display: block;
- height: 0;
- clear: both;
- visibility: hidden;
- }
- .clearfix{
- *zoom: 1;
- }
- .clearfix::after,.clearfix:before {
- content: ".";
- display: table;/* 这句话可以触发BFC */
- }
- .clearfix::after {
- clear: both;
- }
- .clearfix {
- *zoom: 1;
- }
给父盒子的class属性添加clearfix就可以使用了
 绝对定位中的盒子水平/垂直居中解决方法: 绝对定位中的盒子水平/垂直居中解决方法:
- left:50%
- 走自己外边距负的一半:margin-left
z-index
默认是0,属性越大,定位元素位置越居上。只有relative,absolute,fixed可以使用这个属性
overflow display visibility比较常见
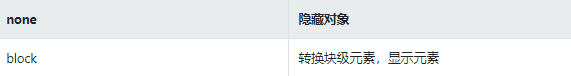
display

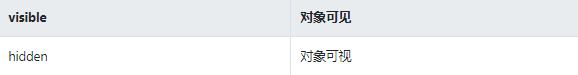
visibility

overflow

CSS高级技巧
鼠标cursor- cursor:default 小白 | pointer 小手 | move 移动 | text 文本;
尽量不要用hand,火狐不支持
pointer: ie6以上支持 - outline:outline-color || outline-style || outline-width
(比如在点击表单input时候会默认有一个黑色轮廓,我们可以去掉,也可以用 outline-color: red;改变轮廓颜色)
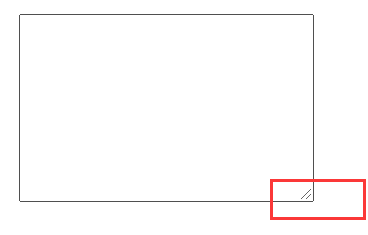
防止拖拽文本域resize

resize:none可以防止 火狐 谷歌 等浏览器随意拖拽textarea破坏布局
vertical-align垂直对齐
它不影响块级元素的内容对齐,只针对行内和行内块元素,通常用来控制图片/表单与文字的对齐MDN文档讲述这个属性很棒:
链接:[https://developer.mozilla.org/zh-CN/docs/Web/CSS/vertical-align](https://developer.mozilla.org/zh-CN/docs/Web/CSS/vertical-align)
图片或表单等行内元素,它的底线和父级盒子的基线对齐。这样会造成一个问题,图片底侧会有一个空白缝隙。
解决方法:
- 给img vertical-align:middle | top;等等。让图片不要和基线对齐
- 给img添加display:block;
溢出的文字隐藏
word-break
主要处理英文单词

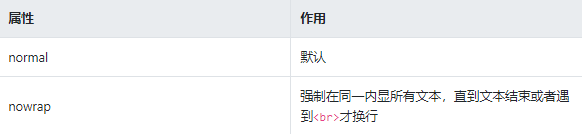
white-space

text-overflow文字溢出
设置一个省略标记(...)显示文本的溢出
 注意首先要强制一行内显示,然后搭配overflow:hidden;使用
很多图片集合到一张内,减少服务器接受和发送请求的次数,提高页面加载速度
使用:用到CSS的background-image,background-repeat,background-position进行背景定位,也可以简写操作
字体图标iconfont
优点:有文字的属性,体积小,几乎支持所有浏览器,移动端必备
格式:.svg
程序员推荐图标字体网站:http://icomoon.io(iconmoon字库,允许用户自定义选择图标使它们生成字型,种类很多,国外网站打开速度比较慢)
如何引入?
- 创建fonts文件夹,里面包含了字体文件
- 在样式内声明字体
@font-face { /* 声明字体 */ font-family: 'icomoon'; /* 自己声明的字体包 */ src: url('../fonts/icomoon.eot?8qhwk5'); /* 路径 */ src: url('../fonts/icomoon.eot?8qhwk5#iefix') format('embedded-opentype'), url('../fonts/icomoon.ttf?8qhwk5') format('truetype'), url('../fonts/icomoon.woff?8qhwk5') format('woff'), url('../fonts/icomoon.svg?8qhwk5#icomoon') format('svg'); font-weight: normal; font-style: normal; }
- 给盒子使用字体
font-family:"icomoon";
- 盒子里添加结构
span::before{ content:"\e900"; } 或者 <span>□<span>/* □是从网站复制过来的(无法看见)*/
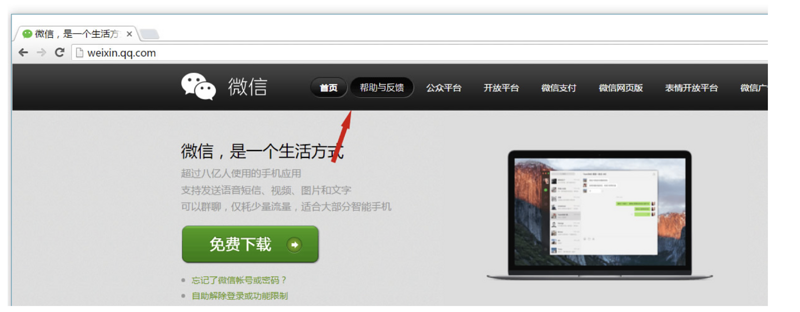
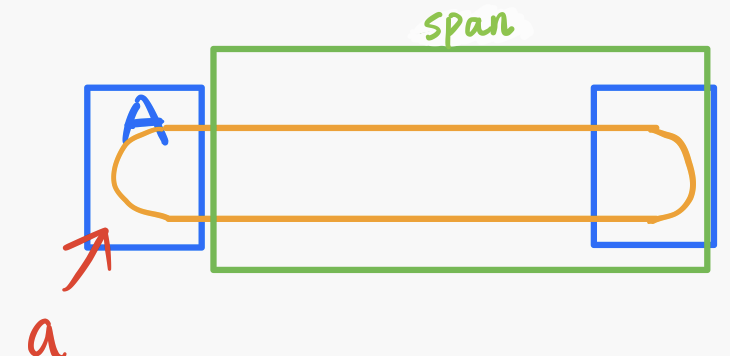
滑动门技术

设置导航栏时候,字数不一样多,比如图里的,怎么适应内部的文本内容呢?

方法:利用CSS(背景位置)和盒子padding撑开宽度。
 - <li> <li>
- <a href="#">
- <span>导航栏内容</span>
- </a>
- </li>
- a {
- margin: 100px;
- display: inline-block;
- height: 33px;
- background: url() no-repeat;
- padding-left: 15px;
- color: #fff;
- text-decoration: none;
- line-height: 15px;
- }
- a span {
- display: inline-block;
- height: 33px;
- background: url() no-repeat right;
- padding-right: 15px;
- }
- a设置背景左侧padding-left:15px;,padding撑开合适宽度
- span设置背景右侧padding-right:15px;剩下由文字自身撑开宽度
- 之所以a包含span是因为整个导航都是可以点击的
动画(太多,系统学习参考文档)
CSS3中使用transition可以实现补间动画(过渡效果)
语法格式:transition:要过渡的属性 花费时间 运动曲线 何时开始;

属性太多,看MDN文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/transition原作者姓名:FredLiu
原出处:segmentfault
原文链接:CSS样式全部属性和难记忆点(归纳)_个人文章 - SegmentFault 思否 |