从业七年,呕心沥血总结的PPT排版技巧,教你碰到超超超超超多内容怎么排版!
为了答这个题,我把我从业七年的PPT案例都给翻了个遍。
可以说是老底都扒给你了,你还不看,佛祖都觉得可惜!

我主要给大家分享四个,难倒无数人的PPT多内容页面排版技巧:
- 多文字排版
- 多图片排版
- 多人物排版
- 多LOGO排版
不多啰嗦!咱们这就开始!·
一、多文字排版
相信每一位PPT小白,都有过面对着大段大段文字,不知如何处理的情况。

其实,只是你缺乏信息设计的能力,学会后分分钟变PPT高手。
接下来,就跟大家展开讲一下什么是信息设计?信息设计的步骤是什么?
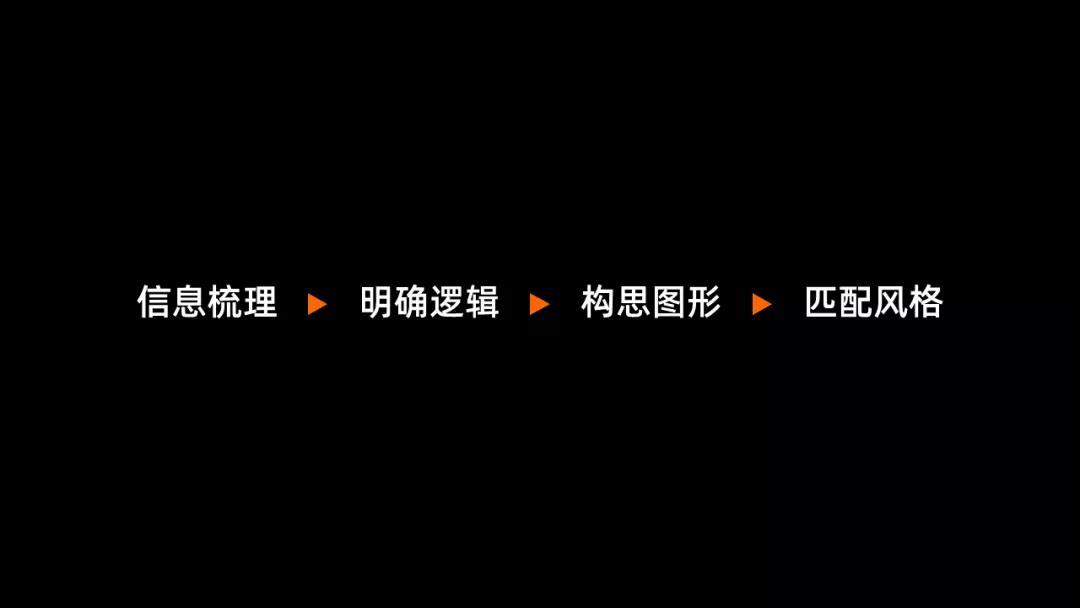
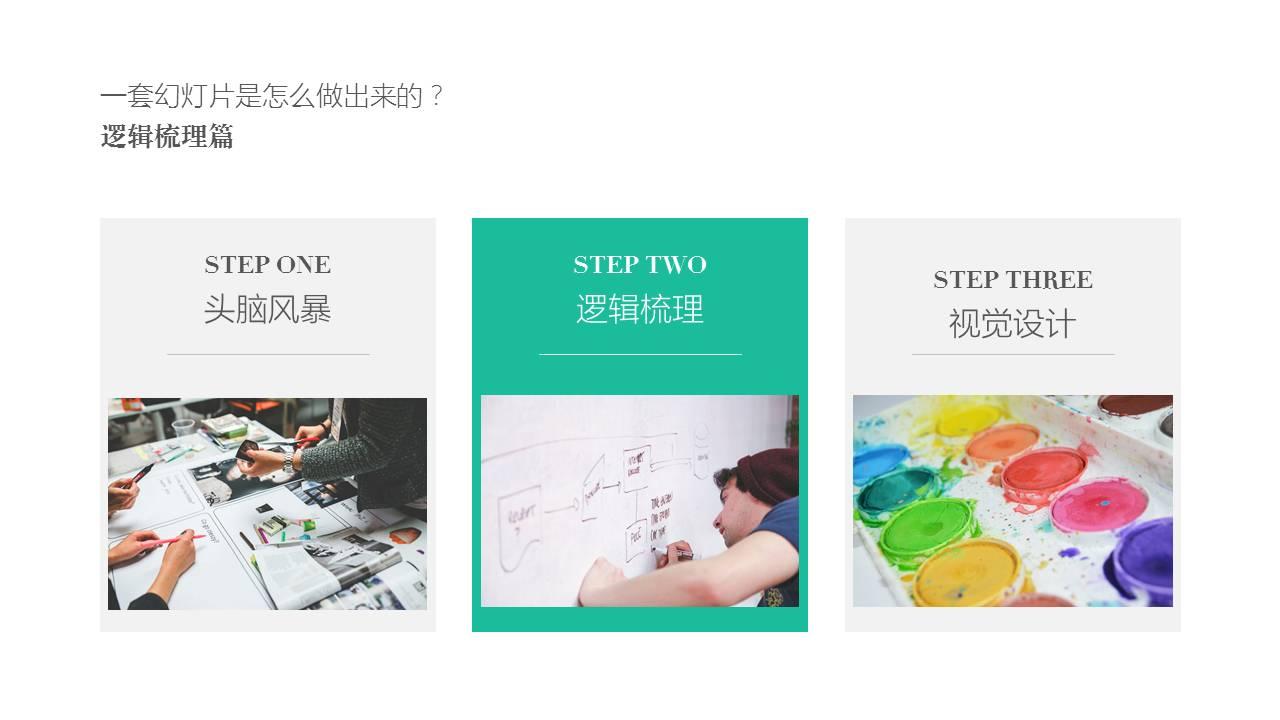
信息设计呢,其实就是梳理信息,并将文字信息在PPT中进行可视化的过程,它主要分为四个步骤:

什么意思呢?给大家举个例子来解释一下。
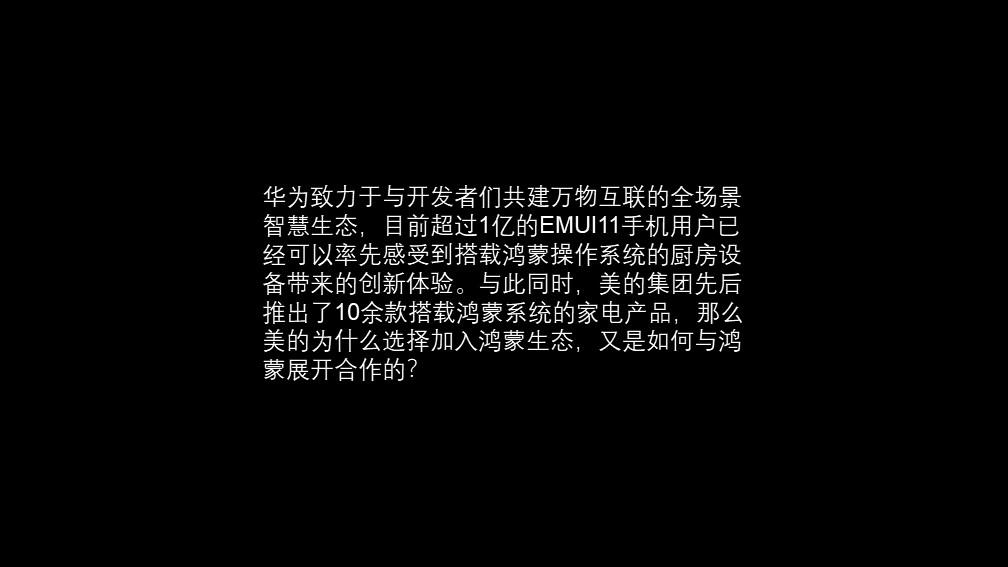
比如拿到下面这页文字稿,我们应该怎么做呢?

当然是进行我们信息设计4步骤的第一步:
01 信息梳理
这一步是信息可视化的前提,因为对于一大段文字内容来讲,无论如何,我们都没办法,将它进行可视化呈现。
所以,我们要先找出这段话所要表达的核心意思。
比如上面那也文字稿,我们简单梳理一下,就能找到它想表达的重点:

02 明确逻辑
梳理完信息重点,我们就要明确内容的逻辑关系,比如上面那段文字的这句话,包含3个方面,他们之间的逻辑关系是什么呢?
很显然,循环关系,对吗?

03 构思图形
既然明确了逻辑关系,我们就要以此为基础,来确定能够呈现出相应关系的图形。
什么样的图形能够呈现出逻辑关系呢?
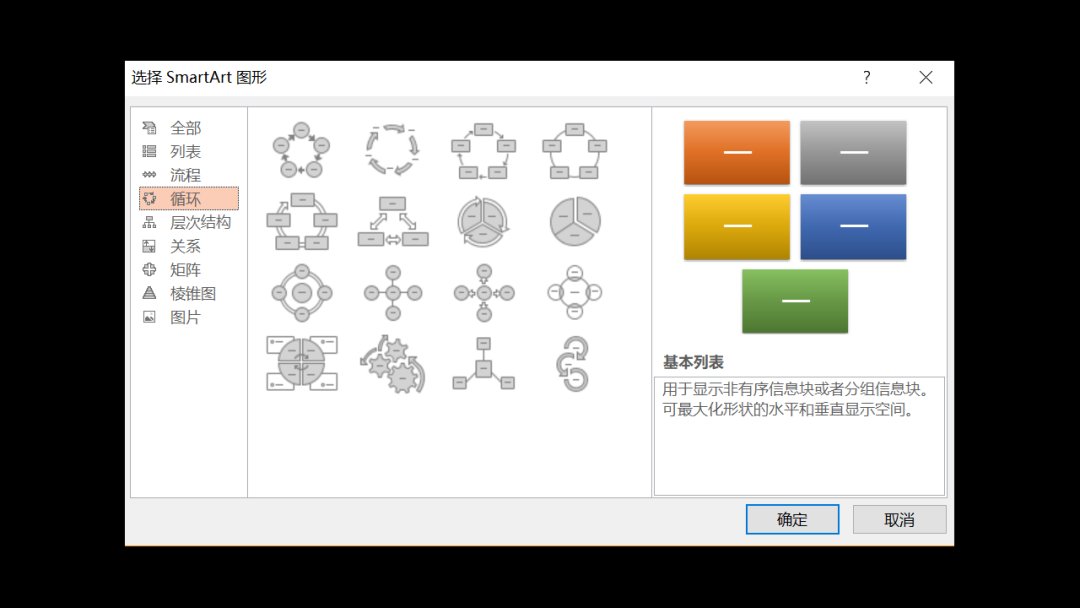
如果你不知道,可以参考PPT中自带的SmartArt内的图形样式:

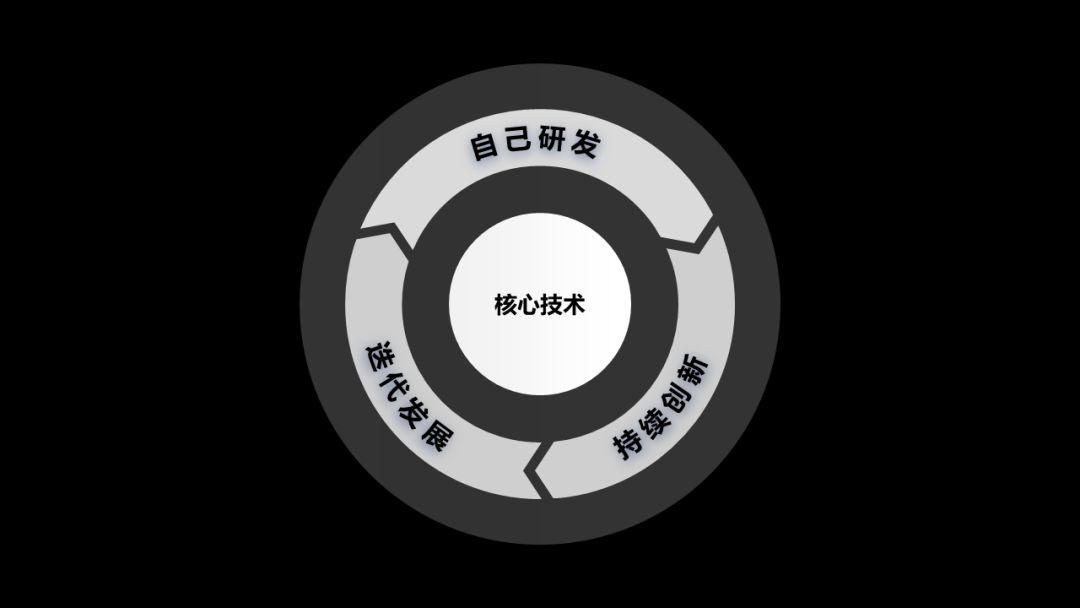
当然,你也可以发挥想象力,自行绘制图形。比如提到循环,肯定是一个闭环的生态,对吗?

04 匹配风格
确定了图形,我们就要进行进一步处理了——统一风格。
每一个PPT元素,都不是孤立存在的,必须和幻灯片的整体风格统一,不然整份PPT就会变得杂乱不堪。
比如我们想要呈现出科技感,就可以考虑一些偏科技感的视觉元素:

为了方便大家操作,我准备了上百个PPT版式集锦,获取方式就在下图哦~

为了便于大家理解,我们再来一个案例解释一下。
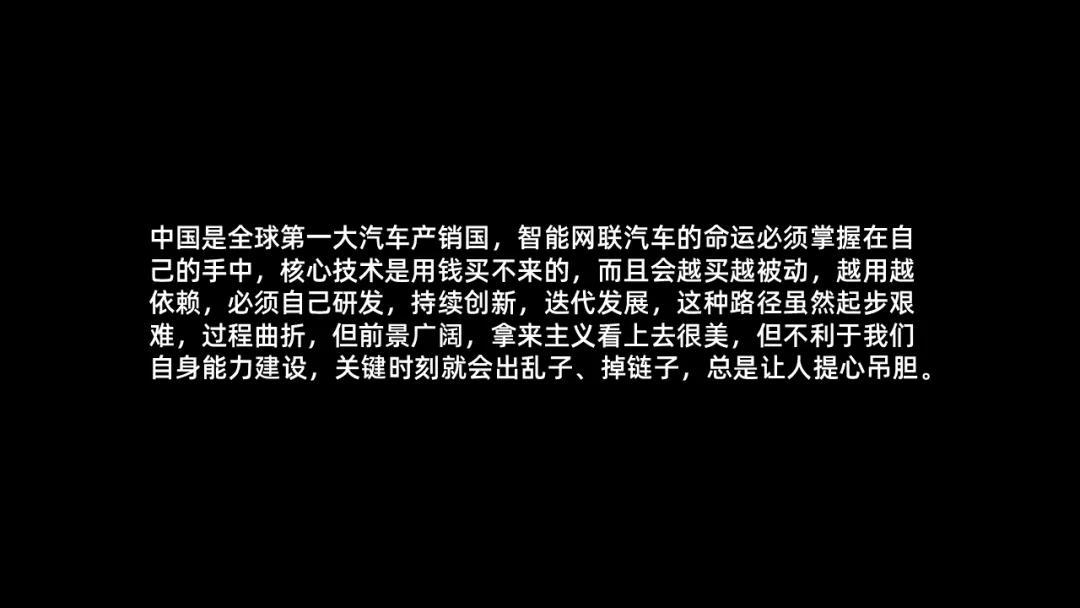
依然是一张内容很多的PPT文字稿,大家可以先来读一下:

接下来,我们就按前面说过的4个步骤,对这段信息进行处理。
首先,第一步是信息梳理。
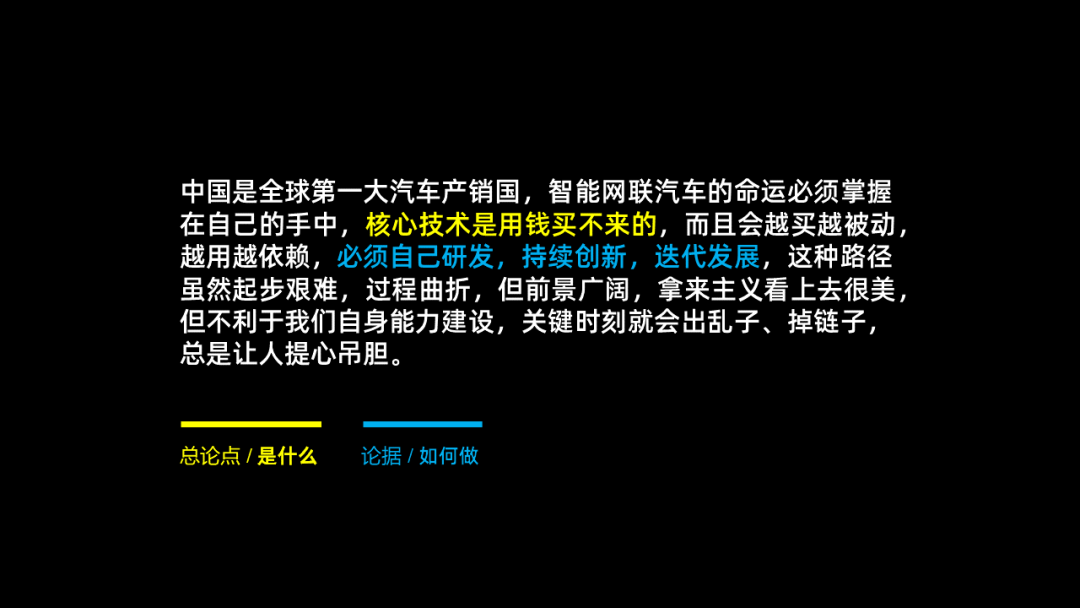
这一页在讲什么呢?其实很简单,如果你不知道如何进行信息梳理,可以找到主语和谓语,并把其中的定语删除,就能找到核心论点:

提炼后的内容,大概是这样的:

第二步,明确逻辑关系。
那么,它的逻辑关系是什么呢?相信大家很容易就能看出来,并列关系,对吗?
确定了逻辑关系之后,我们就可以选择图形了。
在这里,为了呈现出并列关系,我画了4个并列的形状,以此来体现4个不同的方面:

最后一步,就是匹配视觉风格了。
这段文字是有关新能源系统的,我们可以选择科技感的视觉元素,然后,将文字排列在图形上方。
这里,我采用的是与地面垂直的排列形式:

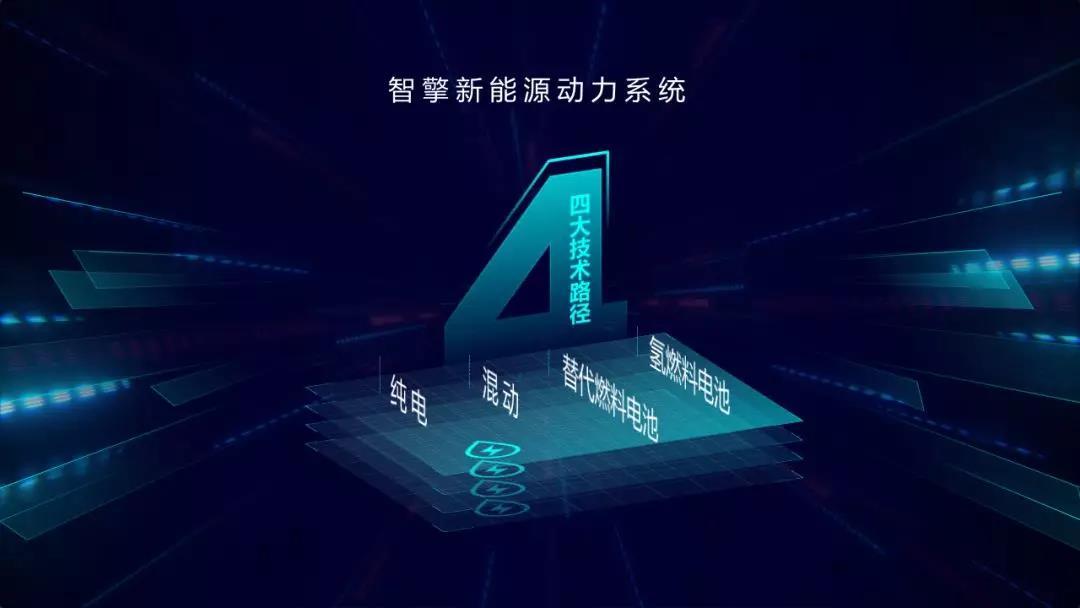
下面,再进行进一步的优化和补充,一页可视化效果很好的PPT页面就做好了:

以上就是我精心总结的多文字排版的处理步骤了,你get到了吗?
当然,除了文字超多的PPT页面排版,还经常见到的一个页面类型是:多图片排版!
一页PPT中,放了20多张图片,分分钟爆炸!别慌,轻松搞定!
二、多图片排版
相信经常有人碰到,含有大量图片的PPT,放在一张幻灯片页面里,怎么排怎么怪?唯一能想到的就是把图片规规矩矩地并列摆放:

但是,这也太没创意了!开会看到这种PPT,估计都没人想听。
那么,多图片排版怎么才能有创意呢?今天就教给大家两个,惊艳全公司的多图排版法。
01 瀑布流排版法
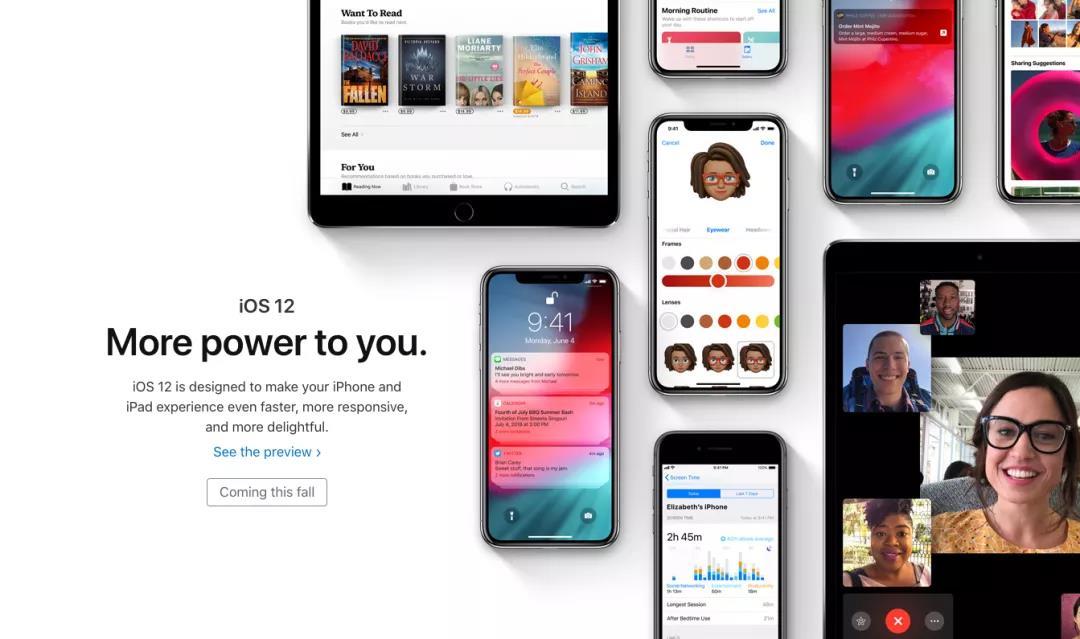
这个方法呢,是我从苹果官网学来的。
大家都知道,苹果的设计水平那可是一流的。今天,就给大家详细分解一下,苹果的图片排版技巧。
首先,为什么叫瀑布流排版法呢?
因为这种排版方式,依次接续排列,给人一种图片无穷分布的感觉,很像不停流动的瀑布。

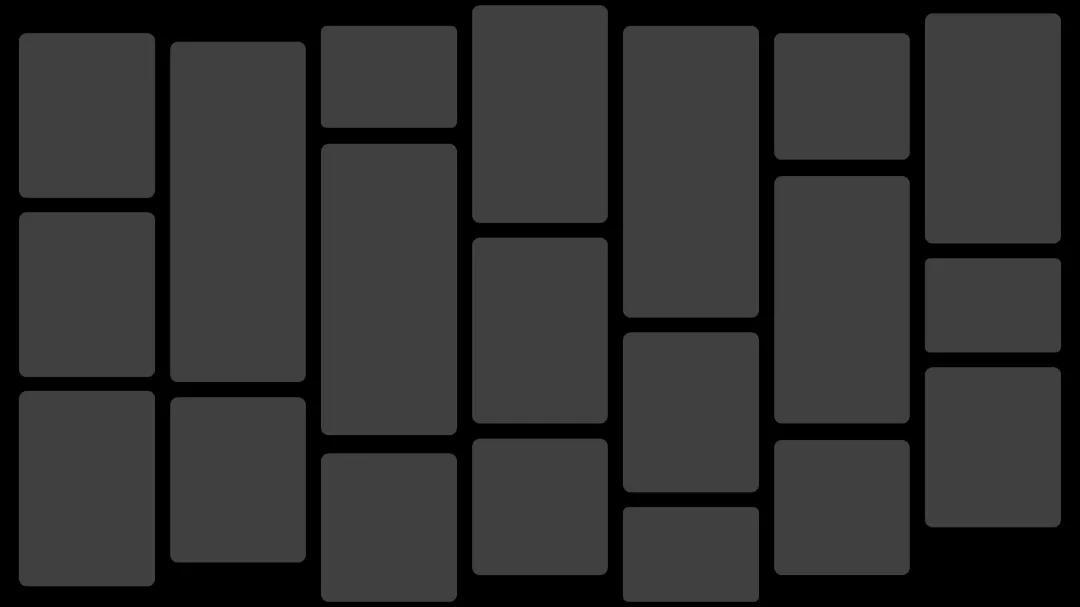
这种瀑布流排版法有什么特征呢?
- 非常适合用在多图片排版中;
- 能够呈现出数量庞大的感觉;
既能够在较少的页面区域,展示大量图片信息,而且会给人一种海量的视觉效果。简直不要太适合多图排版。
更重要的是,操作起来也超级简单,只需要把尺寸不一的图片,均匀地摆放整齐即可。
就像这样:

当然,如果你嫌纵向排列太平淡,也可以来点花样~
比如倾斜式的瀑布流布局:

再比如像三维式的瀑布流布局:

不过,图片排版一定要保证图片的间距相等,不然就会看起来很乱。
怎么样?这个方法是不是超级简单?最妙的是,这种排版方式几乎是万能的。
比如,你可以用它来排版荣誉页:

也可以用来排会议图片:

甚至是难看的截图,用了这种排版方式,也能变得高大上:

02 重点突出式排版法
上一个瀑布流排版法,适用于并列关系的图片排版,那如果,我们的PPT里还需要突出某张重点图片该怎么办呢?
我有4个超好用的办法教给你。
A.个例放大法
顾名思义,及时放大其中一张图片,使其在页面中占据更大的面积。
这样,不仅能够起到强调作用,而且,会让页面看起来更有跳跃感,翻译成人话就是,显得不呆板。
什么意思呢?给各位举个例子。突出单张图片,会在页面上形成对比,从而让页面重点更加突出。

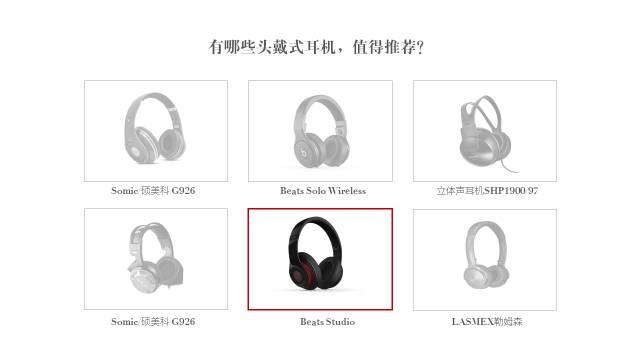
B.色彩弱化法
简单来说,这个方法就是借助图片处理,去除掉非重点图片的颜色,使其变成灰白色,而重点展示的图片则保留颜色。
给大家举个例子。通过对图片颜色的去除,就可以突出重点图片:

当然,也可以利用蒙版,减少图片对其他元素的干扰:

C.边框颜色法
想要突出重点图片,我们还可以为图片选用不同颜色、不同粗细的边框,这样,也能够在一定程度上,起到强调图片的作用。
比如下面这页PPT,使用不同的颜色,来强调当前所要突出的图片:

还可以结合色彩弱化法一起使用,效果更好。

D.图片衬底法
在重点图片的底部,添加一个彩色的色块或者阴影,让其在视觉上脱离其它图片,就能够看起来非常醒目。

当然,这里依然可以配合色彩弱化法,强调效果更强:

另外,我也准备了一些优质的PPT图片版式,供大家参考,获取方式就在下方

三、多人物排版法
有时候,你的领导要求你在一张PPT页面,排版几十甚至上百个人物,是不是觉得这简直就是天方夜谭,甚至怀疑领导在为难你。
其实,这个问题的解决办法超级简单,领导也没有为难你,是你想多了。
针对这种页面,主要有2种方法:有规律的人物排版和无规律的人物图片排版。
01 有规律的人物排版
我们可以利用一些形状、线条、色块等,让人物图片有规律地分布。
比如使用圆环,使人物图片有规律的向外辐射:

要是嫌这个还不够酷,可以使用三维旋转,做出更高大上的效果:

或者是简单地将人物图片等分,做背景墙,也很高级。

比如荣耀的这页PPT,版式简单却契合主题:

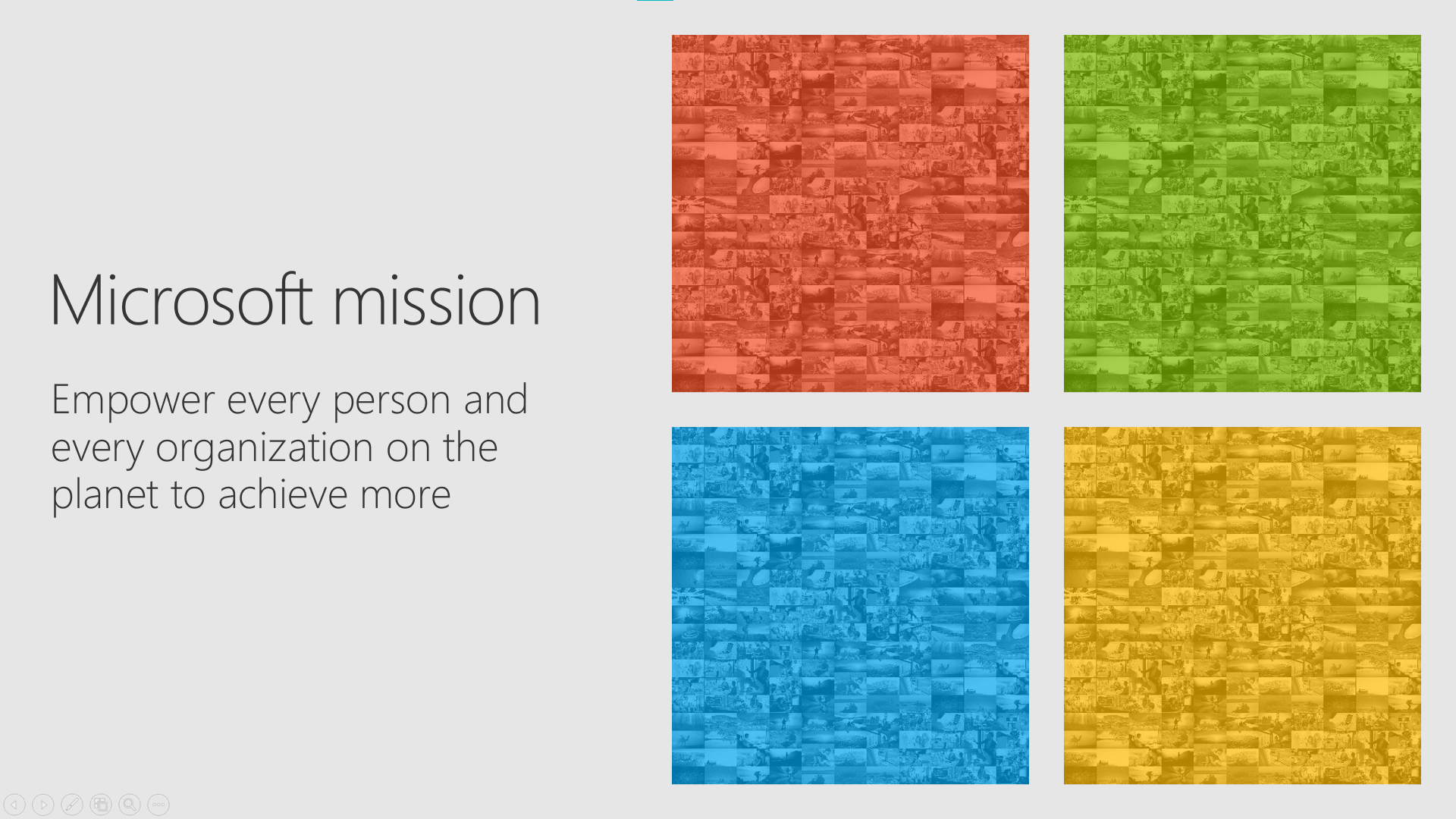
又比如微软的这页PPT,还将人物图用四个色块覆盖,视觉层次超丰富:

02 无规律的人物排版
因为没有规律,所以,也没有标准的版式,不过,这里还是给大家分享几个超有创意的案例。
比如,基于透视的原理,可以进行近实远虚的处理:

再比如这张:

高级又有质感。
也可以学习领英的这种散落的排版方式,但是要注意两侧的视觉对称:

或者,将人物填充在一个形状中:

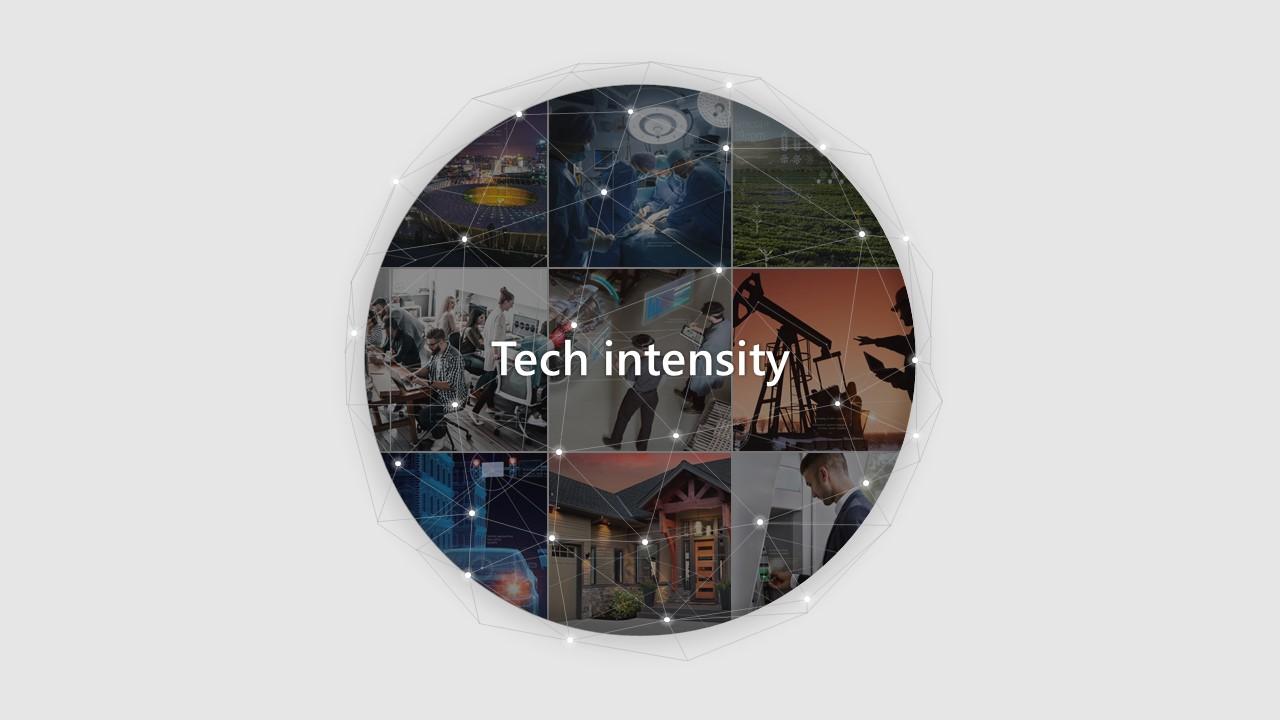
比如,微软发布会PPT,就曾将人物填充在圆形形状中:

因为,这种页面目的,不是为了详细介绍每一个人,而是为了体现一个团队,或者是表现多的感觉。所以,我们不必过分考虑,每一个人物图片都清晰可看。
当然,如果你们能够直接拍好团队照片,基本上就不用排版了:


不过,拍摄照片时,一定要注意衣服统一,不然花里胡哨的,可不好看了。
说完了多人物排版,我们接下来就和大家分享一下,另一个让人头疼无比的排版问题,那就是多LOGO页面排版。
四、多LOGO排版
在企业介绍或者融资路演的 PPT 中,经常会需要展示合作企业的 logo,来呈现出合作关系。而这些LOGO呢,往往大小不一、颜色不同,排在PPT页面,总是会显得杂乱不堪。
为了解决,大家经常头疼的这个问题,我总结了8个,多LOGO页面的排版技巧。
01 反白处理
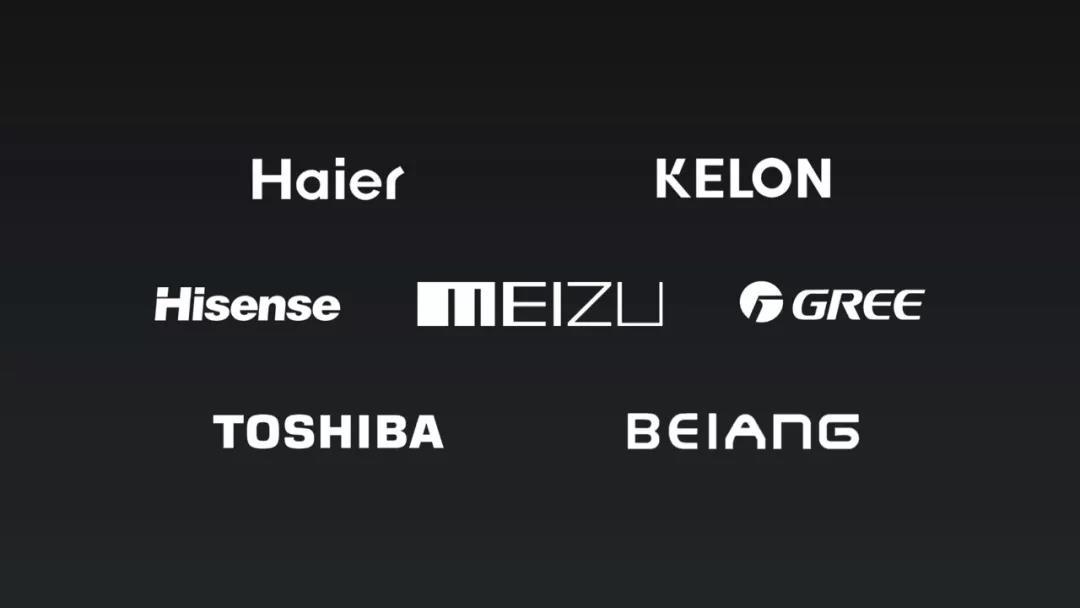
由于PPT页面中 logo 形态各异,而且颜色也不统一,页面就会显得十分杂乱:

要解决这个问题,其实很简单,统一 logo 颜色就好了:

一般页面背景为深色时,会把 logo 处理为白色,很多大型发布会的 PPT 都会用到这个方法。


那么,该如何将 logo 反白呢?
如果你下载的是矢量 logo,直接填充为白色即可。
如果 logo 是 png 格式,我们只需要设置 logo 的亮度,将亮度调到最大就可以了。

02 借助色块
色块简直就是PPT设计中的排版神器,可以规范页面中所有的杂乱元素。即使 logo 之间的视觉风格差异再大,只要加上色块就能大不一样:

而且我们只需要更改色块的形状,就可以有多种排版样式:


又或者是像微软这样,把LOGO铺满PPT页面:

当然,将其进一步调整,甚至加上动画,让页面变得更高级,效果也很赞:

03 借助线条
使用线条,同样能够达到规整 logo 的目的,相比色块,使用线条会让页面看起来更简约。

04 借助特殊载体
为了规整不规则的 logo,我们通常会使用色块作为 logo 的载体,这样做虽然没什么大的问题,但是页面会容易显得单调:

我们不妨换种思路,比如用橄榄枝代替原来的色块:

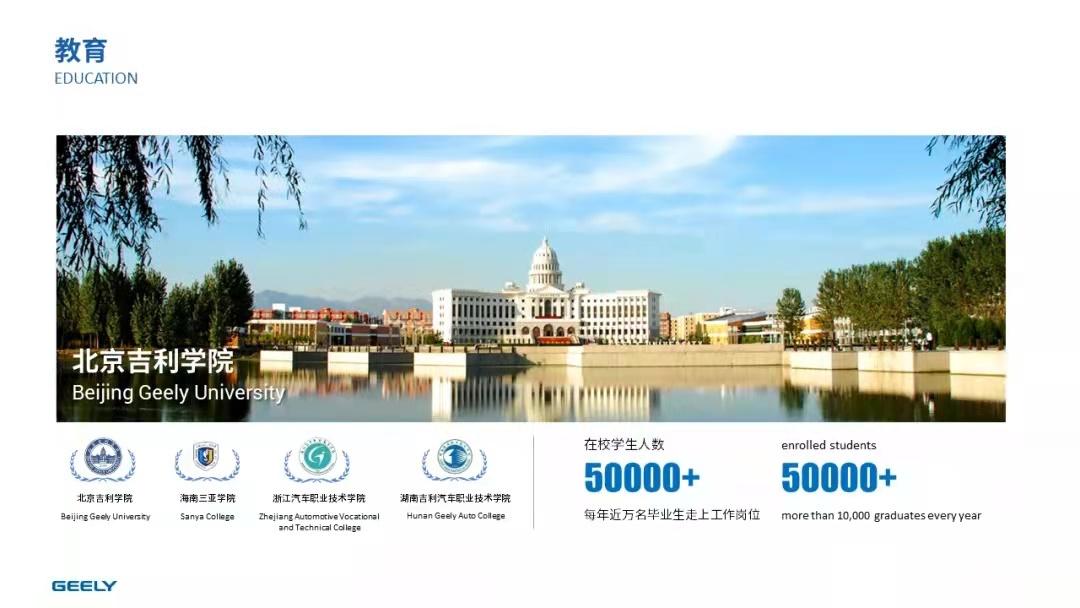
也可以用来装饰高校的校徽:

是不是立马高级了起来?
05 错位排版
对 logo 进行大小错落的排版,让页面看起来更加有节奏感。而且这样做,还能够突出显示重要的合作伙伴。
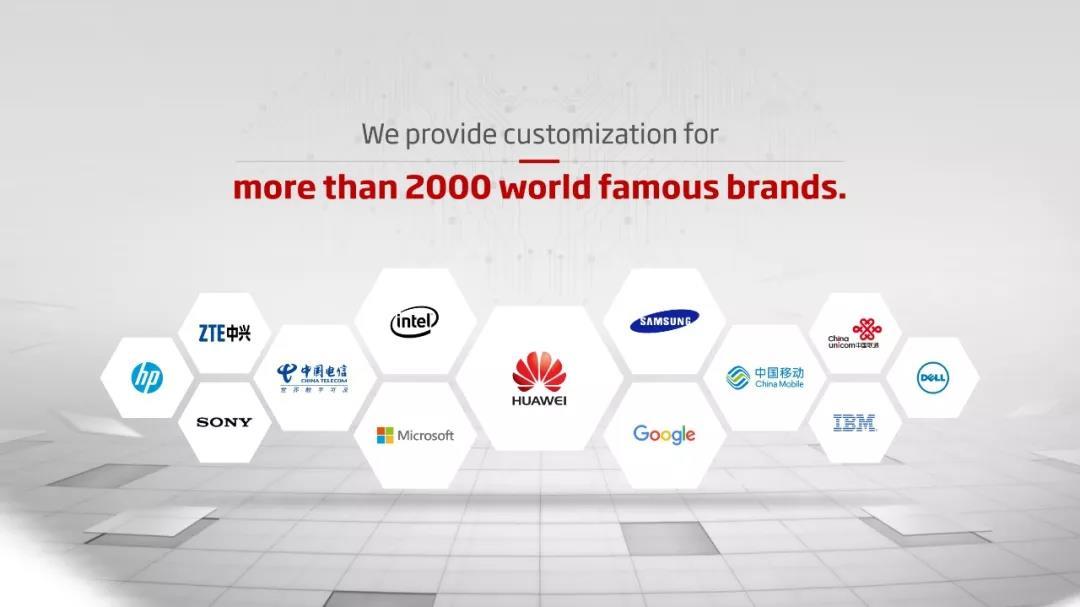
比如对六边形错落排版,这里重点突出了华为:

圆形的错落排版:

又或者是菱形的错落排版:

06 借助三维旋转
利用三维旋转,来营造页面的纵深感,让页面更加有层次,进而丰富页面的视觉效果。
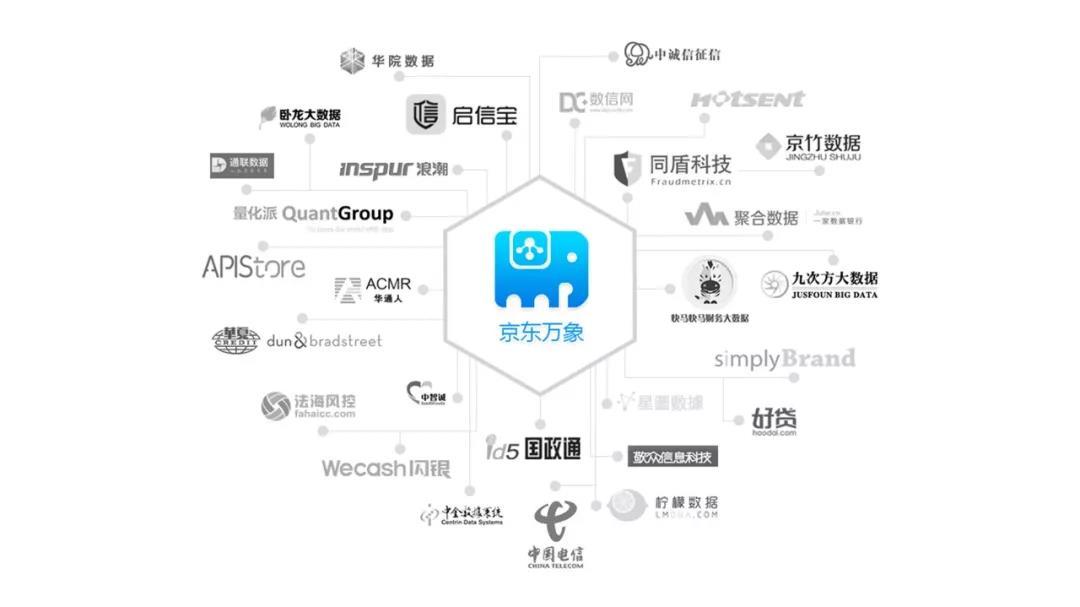
比如我们把所有 logo 组合后,设置三维旋转,模拟向内延申的效果,来体现合作企业数量有很多的概念:

又或者将 logo 设置为向外发散的效果,提升页面的视觉冲击力:

再比如,我们之前提到的LOGO动画,除了借助色块,也利用了三维旋转:

07 制作LOGO云
可能大家对 logo 云这个概念感到很陌生,它是什么意思呢?和文字云类似,logo 云就是让 logo 按照某一种形状,错落有致地摆放在一起。
比如我们想要体现公司与合作企业之间的关系密切,可以把 logo 堆积成心型:

或者企业是与物流相关的企业,我们可以把 logo 拼凑成运输车的形状:

又或者我们只是想要体现合作伙伴数量有很多,借助虚实结合的手法,我们还可以将页面做成这样:

这种排版不仅视觉效果赞,而且创意十足,震撼力超强。
关于多LOGO页的一些排版方法就是这些了。还不错,对吧?当然,创意的形式还有很多,这篇文章也囊括不了所有多LOGO排版法,大家有好的创意方法,也可以私信给我。
此外,我也给大家准备了超丰富的PPT版式,获取方式就在下方

以上,就是我今天要分享的压箱底的PPT排版技巧了,内容有点多,最后再跟大家总结一下:
01 多文字排版技巧
02 多图片排版
03 多人物排版
04 多LOGO排版
- 反白处理
- 借助色块
- 借助线条
- 借助特殊承载体
- 错位排版
- 三维旋转
- 制作LOGO云
以上,就是我今天分享的全部内容啦,希望能对大家有所启发~当然了,这些技巧,不仅仅适用于我今天提到的情形,很多方法都是通用的。大家可以开动小脑瓜,在PPT设计中,以这些技巧为基础,进行更加创意的排版,相信PPT进步会越来越快的。
如果你对我写的内容感兴趣,可以关注我的账号 @旁门左道PPT ~
辛苦码了这么多字,大家不要忘记给我点个赞哦~
 |