最近一年我用 Twitter 的频率比较高,逐渐地我意识到一件事情:抛开内容来说,刷 Twitter 这事情会比刷微博让我更愉悦。
用过这两者的人应该知道,Twitter 和微博的首页形态其实是比较相像的,简单来说都是用户关注发布或转发的推文/微博以信息流的形式展现。
那究竟是什么原因导致了在相似的结构下 Twitter 体验比微博好这一结果呢?我从一些细节上找到了些端倪:
文本行宽

Twitter 一行文本长度较短

微博一行文本较长
Twitter 首页每条推文的左侧是头像,右侧才是图文区域,所以一行文本的宽度比微博会更短。在阅读推文时,眼睛左右移动距离会比微博更少。尽管文本行宽的缩小会导致上下高度增加,但是结合首页可以上下滚动的特性,可以通过上下滚动代替,减少眼睛的上下移动。
所以刷微博时,会感觉眼睛比刷推特更忙,更累,就是因为眼睛横向移动距离变长了。
文本与图片对齐

Twitter 的文本与图片宽度一致

微博文本与图片宽度不同
对比上面两张图我们可以看到,Twitter 的文本与图片宽度是完全一致的,文字的左右两侧与图片左右两侧能够完全对齐,所以在阅读 Twitter 的图文时我们的视线能够更加稳定,视觉上也比微博更加整齐美观。
转发的设计
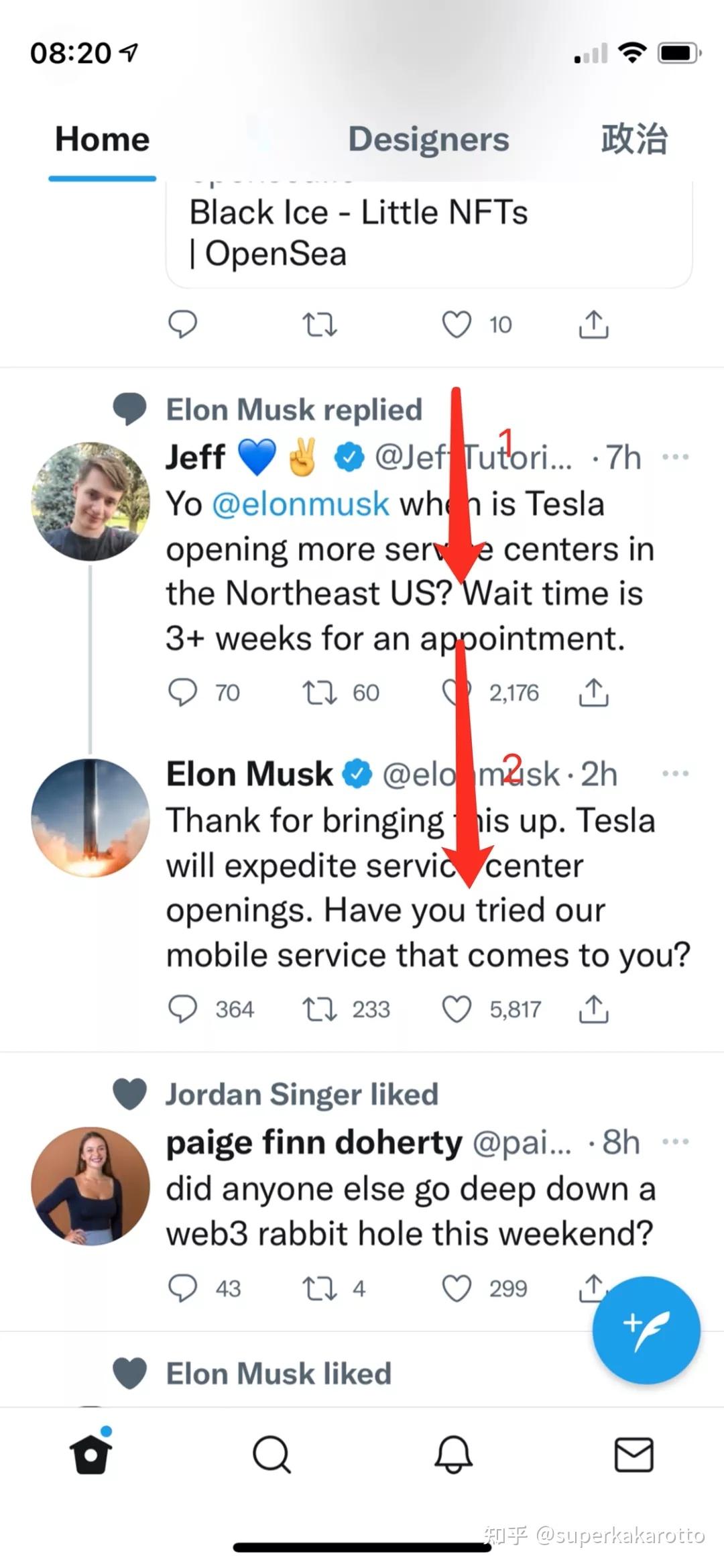
推特的 Reply (回复)对应的是微博的评论功能,不同之处在于推特上被关注者回复的内容会出现在粉丝的首页上:

所以 Reply 其实更像微博转发和评论的混合体(当然推特也有 Retweet 和 Quote)。

我非常喜欢 Reply 在推特首页上的展示方式。可以看上图,回复者的内容是位于被回复者的下方,所以当我们自上而下阅读推文时,可以很自然地先了解原文,再看到我们关注的人的回复。

相反,当我们阅读微博的转发内容时,视线移动其实很乱的。从上图可以看到视线会先定位到关注对象的评论(1),然后为了了解上下文,视线会移到下方的原文(2),之后会自下往上的阅读转发链(3、4、5),当视线回到起点后,这条转发算是阅读完毕,视线又会继续往下经过刚才已经经过的内容,阅读下一条微博。
最后还有一点体会是,产品经理在体验产品时,应该尽量抛弃固有习惯和认知的影响。比如我在使用微博很长一段时间后,刚切换到推特,会觉得许多地方设计得很不直觉,从而产生推特设计得不好的想法。
我们应该理性地区分和思考那些让人不适、违反直觉的点,哪些是设计上有问题,哪些仅仅是习惯导致的,哪些是设计者有意为之,背后的初衷可能是什么。
本文首发于公众号「原住民的自修室」,记录一名产品经理的思考和随想,欢迎订阅。 |